2023. augusztus 8-án megjelent a WordPress legújabb, 6.3-as verziója. A szokásoknak megfelelően most is egy jazz zenészről (Lionel Hampton a névadó) lett elnevezve.
Ingyenes videók, cikkek
Innen elindulva megtalálod az összes olyan videómat és cikkemet, amelyek előfizetés nélkül elérhetőek. Ha mindenhez hozzá szeretnél férni, nézd meg az elérhető tagságokat, illetve azt, hogy miért érdemes az előfizetők közé tartozni.
Készletkezelés WooCommerce webáruháznál
Sokan nem is tudják, de a WooCommerce webáruházak rendelkeznek beépített készletkezelés funkcióval. Nagyon egyszerű az aktiválása és használata!
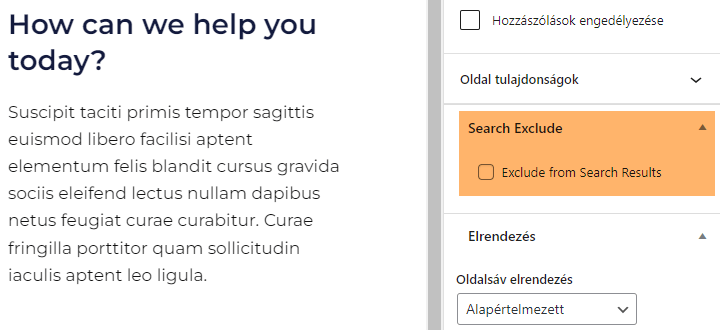
Tartalom kizárása az oldalon belüli keresés eredményei közül
Ha vannak olyan tartalmaid, amik nem szakmai tartalmak, vagy valamiért nem szeretnéd, hogy a keresőt használók a találatok között lássák, akkor itt a megoldás!
Felugró ablak megjelenítése kilépés előtt (exit popup)
Biztos jártál már olyan weboldalon, ahol amikor a képernyő jobb felső sarka felé vitted az egeret, felugrott egy ablak. Ezt hívják „exit popupnak”, és megmutatom hogyan tudsz létrehozni egy ilyet.
Minimum rendelési összeg beállítása WordPress WooCommerce-ben
Ha üzletileg nem éri meg neked az, hogy bizonyos értékhatár alatt adj el terméket, akkor a következő – minimum rendelési érték megadása – megoldás neked szól.
Tömeges termékszerkesztés & terméklista oldal létrehozása
Korábban írtam, hogyan lehet tömegesen átárazni webáruház termékeket. Mutatok 1 másik megoldást is, és hoztam egy példát éttermeknek „étlapszerű” terméklistára.
WooCommerce mobilalkalmazás
Tudtad, hogy nem kell gép előtt lenned, hogy kezeld a WooCommerce webáruházadat? És nem a webes felület a legjobb megoldás erre, hanem a WooCommerce mobilapp.
Felülértékesítés és keresztértékesítés WooCommerce-ben
Sokan nem tudják, de a WooCommerce webáruházak tudják kezelni az upsell (felülértékesítés) és a cross-sell (keresztértékesítés) termékeket is.
WordPress 6.2 bemutató, újdonságok (Dolphy)
2023. március 29-én megjelent a WordPress legújabb, 6.2-es verziója. A szokásoknak megfelelően most is egy jazz zenészről (Eric Dolphy a névadó) lett elnevezve.
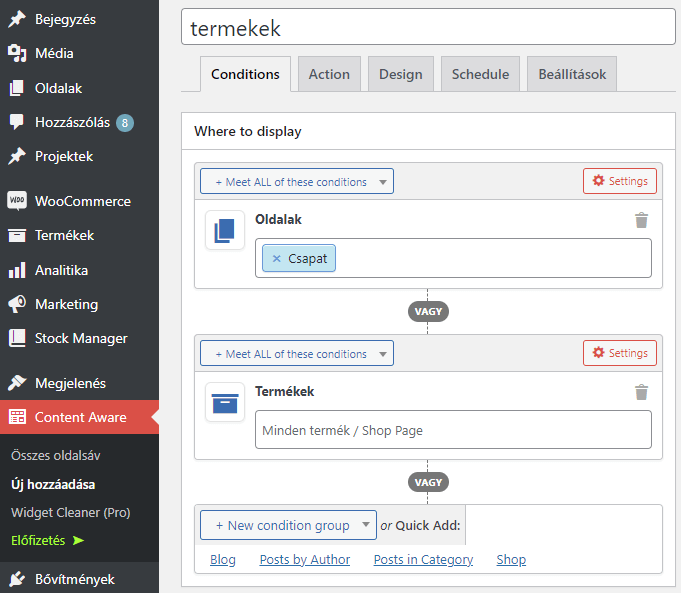
Tartalomtípustól függő oldalsáv létrehozása WordPress-ben
Vannak olyan kinézetek, amelyekben nem lehet olyan könnyen megoldani azt, hogy az egyes tartalmaknál, vagy tartalomtípusoknál milyen oldalsáv jelenjen meg.
WooCommerce webáruház végleges törlése [adatbázisból is]
Egy WooCommerce webáruház megszüntésére van ideiglenes és végleges megoldás is. Mindkettőre mutatom a legjobb módszert. Munka előtt készíts biztonsági mentést!
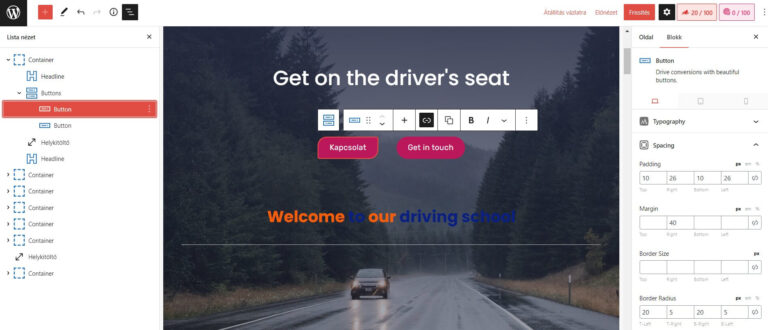
WordPress weboldal készítés GeneratePress, GenerateBlocks, Gutenberg kombóval
Annak idején nem voltam jó véleménnyel a Gutenberg blokkszerkesztőről, sőt még arról is írtam, hogyan lehet kikapcsolni. A Gutenbergről alkotott véleményem 2022-ben gyökeresen megváltozott. Mi áll a pálfordulásom mögött? Felteheted …