Fizetős kinézetet használsz? Rendszeresen frissíted? Nem? El szoktad menteni az egyes verzióit? Mutatom, hogy miért fontos ez, és hogyan csináld.
Gyorskód takarító kinézetcsere mellé
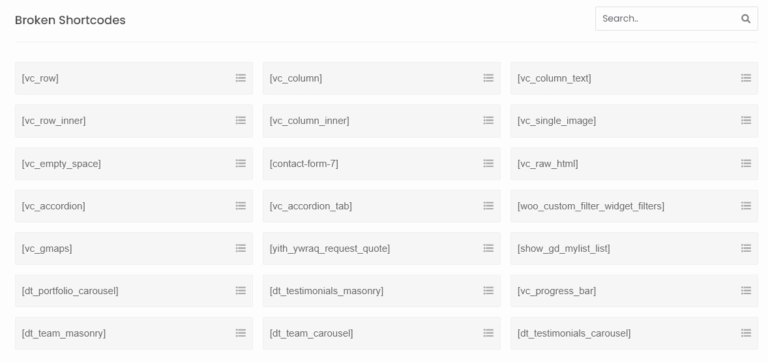
Ha olyan weboldalt újítasz meg, amely valamilyen oldalépítgetővel épült, akkor bizony a kinézetváltás után kellemetlen meglepetésben lesz részed a sok hibás, megmaradt gyorskód miatt. Egy minta erre: Mik a kinézetekre …