A héten több, THE7 kinézetet használó ügyfél is jelezte felém, hogy nem tud belépni a weboldala admin felületre, a belépőfelületen a felhasználónév és jelszó megadása után hibaüzenet fogadja. Mutatom a megoldást.
Megjelenés – Kinézet – Sablonok
WordPress weboldalaknál a weboldal megjelenését szolgáló elemet „kinézet” vagy „sablon” néven szoktuk emlegetni.
A WordPress-hez több ezer kinézet készült. Ezeket nem kell ismerned, hiszen vannak olyan kinézetek (pl.: GeneratePress, THE7, Astra, Divi, Avada, stb.), amelyeket rengeteg módon és igénynek megfelelően lehet használni.
Ezek bemutatói, illetve a kinézetekkel kapcsolatos egyéb ismeretek vannak lejjebb összegyűjtve.
DIVI fejlécbe plusz közösségi ikonok elhelyezése
A DIVI kinézetben a fejlécben elhelyezhetők a fejlécben különféle közösségi média profilokra mutató linkek. Ezzel csak az a probléma, hogy csak Facebook, Twitter, Google Plus (már nem is él) és …
SVG ikonok beszúrása WordPress oldalba
Alapesetben SVG (vektorgrafikus, kiváló minőségű médiaelem) fájlokat nem lehet feltölteni és “képként” beágyazni WordPress-be. Hoztam erre egy megoldást. SVG Support WordPress bővítmény Nem kell mást tenni, mint ezt a bővítményt …
WordPress bővítmények és kinézetek Halloween alkalmából
Az ősi kelta hagyományokból kialakult Halloween ünnepe természetesen a WordPress fejlesztőket is megihlette. A mai cikkben az október 31-én éjjel tartandó ünnep WordPress vonatkozását mutatom be. WordPress kinézetek Halloween alkalmából …
Animált szövegváltoztató effekt
„Marketingesek” szoktak élni azzal a lehetőséggel, hogy adott egy mondat (pl.: képváltogatón, vagy egy szimpla képen), amelyben egy szó úgy jelenik meg, mintha éppen „gépelnék” be, majd visszatörlődik, és helyette …
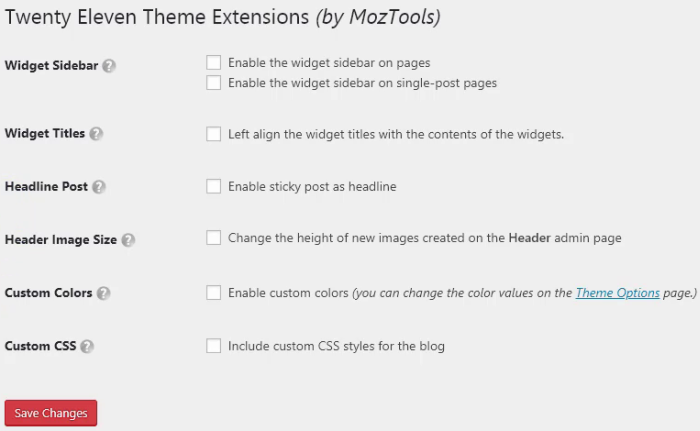
Twenty Eleven Theme Extensions
A Twenty Eleven a 2011-es év alapértelmezett WordPress kinézete. Az egyik munkám során belefutottam egy olyan problémába, hogy a bejegyzések mellett nincs oldalsáv, holott marketing-szempontok alapján szükségesnek gondoltuk volna a meglétét.
A „problémát” egyedi kódolás helyett 2 percen belül meg tudtuk oldani az alábbi bővítménnyel, amely kiegészíti egy kicsit a Twenty Eleven funkcionalitását.
Mit tud ez a bővítmény?
Twenty Eleven Theme Extensions bemutató:
CSS hozzáadása az admin felülethez
Előállhat olyan helyzet, amikor valamilyen oknál fogva szeretnél hozzáadni egyedi CSS kódot az admin felülethez. Van erre egy nagyon egyszerű, bővítményes (Add Admin CSS) megoldás.
The7 kinézet – alapbeállítások 41 percben
Korábban már többször írtam a THE7 kinézetről. Nekem ez a személyes kedvencem, amióta rátaláltam, nagyon sok weboldalt készítettem vele. A cikk megírásának pillanatáig már több, mint 370 weboldal csináltam teljesen …
Egyedi felsorolásjel listákhoz
Az alábbi, alig több mint 3 perces videón megmutatom, hogyan lehet lecserélni az alapértelmezett „rendezett” (számozott) és „rendezetlen” (bulletpontos) listák jelölőit egyedire. Mire jó ez? Ha pl. egy landing oldalon …
Landing page alapok: általános követelmények, megvalósítás
Mi az a landing page? Magyarra fordítva: „érkező oldal”. Sallangmentesen és leegyszerűsítve: olyan aloldala a weboldalunknak (vagy akár külön aldomain, almappa, domain), amelyen a látogató két dolgot tud tenni: bezárja …
Régi The7 frissítése, Child theme létrehozásával egybekötve
Nem olyan rég bemutattam egy régi, AVADA kinézetet használó weboldalon a kinézet frissítését, méghozzá ún. gyerek kinézet létrehozásával egybekötve. Most meg szeretném mutatni ugyanezt a folyamatot The7 kinézettel. A The7 …
Demo tartalmak importálása a The7 kinézetben
Több, mint 30 előre elkészített demo-ból választhatsz, ha a The7 kinézettel szeretnél weboldalt készíteni. Természetesen nem csak ilyen felépítésű lehet a weboldal, ugyanis ezeken túl is szinte bármilyen megjelenés összeállítható …