A WordPress weboldalakba nagyon egyszerűen be lehet ágyazni. Legyen szó klasszikus vagy blokkszerkesztőről, mindkét verzióra van megoldás!
Térkép beágyazása klasszikus szerkeszőbe
- A https://www.google.com/maps oldalon be kell írni a keresőbe a weboldalon megjeleníteni kívánt címet, majd Entert kell nyomni.
- A megosztás gombot kell megnyomni.
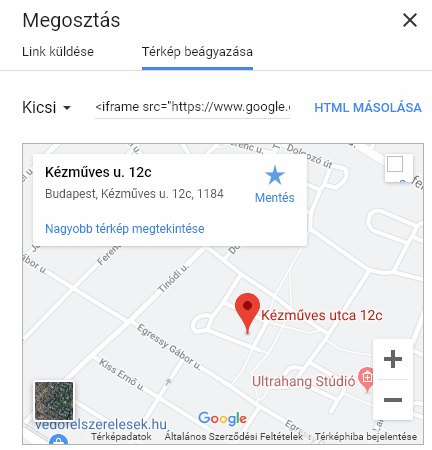
- Itt a térkép beágyazása fület kell választani.
- A <iframe… kezdetű kódot kell másolni vágólapra.
- A megjelenítés helyére (pl.: bejegyzés, cikk, szöveges widget), HTML nézetbe be kell másolni a kódot.
- Mentés => Meg is vagy!

Térkép beágyazása Gutenberg szerkesztőbe
Az előző részben írtakat kell követni a 4. lépésig. Utána az 5. lépés helyett a Gutenbergben egy „Egyéni HTML” blokkba kell tenni a kimásolt kódot.
Régebbi megoldás:
A WordPress nem jelenítette meg megfelelően régen a fenti módszerrel generált, beillesztési kóddal a Google térképét, ezért egy apró trükkhöz (bővítményhez) kellett folyamodni, hogy mégis megmutathassuk látogatóinknak, hogy hol érnek el minket.