A blokkszerkesztőről többször is írtam már, de van pár olyan alapbeállítás, ami gyakran vissza-visszatér, illetve annyira hasznosnak gondolom, hogy külön is írok róluk.
Hasznos lehet
Általános gyűjtő kategória. Több száz olyan megoldásról írtam, amelyekre nincs minden WordPress honlapkészítés során szükség, de amikor mégis, akkor jól jön, ha ezek egy helyen össze vannak gyűjtve.
A 20 leghasznosabb WordPress bővítmény 2024-ben
2020 óta nem írtam ilyen cikket, ezért úgy gondoltam, hogy itt az ideje egy friss verziónak. Hiszen a bővítmények terén is rengeteg változás történt 4 év alatt.
Egyedi termékfeliratok WooCommerce webáruház termékeire
Egyes WordPress kinézetek tudják kezelni azt, hogy az akciós termékekre ráraknak egy „Akció” feliratot a terméklistában, illetve a termékadatlapon.
Készletkezelés WooCommerce webáruháznál
Sokan nem is tudják, de a WooCommerce webáruházak rendelkeznek beépített készletkezelés funkcióval. Nagyon egyszerű az aktiválása és használata!
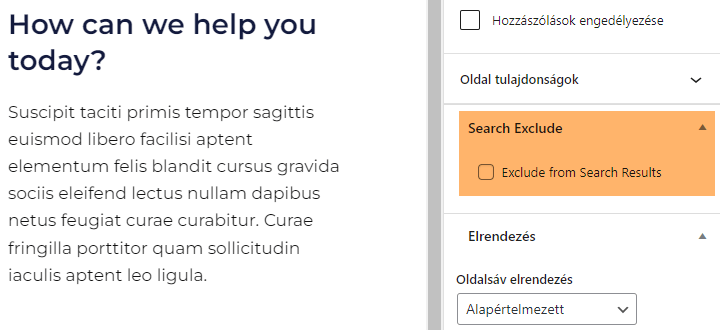
Tartalom kizárása az oldalon belüli keresés eredményei közül
Ha vannak olyan tartalmaid, amik nem szakmai tartalmak, vagy valamiért nem szeretnéd, hogy a keresőt használók a találatok között lássák, akkor itt a megoldás!
Felugró ablak megjelenítése kilépés előtt (exit popup)
Biztos jártál már olyan weboldalon, ahol amikor a képernyő jobb felső sarka felé vitted az egeret, felugrott egy ablak. Ezt hívják „exit popupnak”, és megmutatom hogyan tudsz létrehozni egy ilyet.
WooCommerce e-mailek megjelenésének személyre szabása
A Kadence WooCommerce Email Designer bővítménnyel könnyen testre lehet szabni a WooCommerce webáruházak tranzakciós leveleinek (új rendelés, teljesített rendelés, stb.) megjelenését.
Tömeges termékszerkesztés & terméklista oldal létrehozása
Korábban írtam, hogyan lehet tömegesen átárazni webáruház termékeket. Mutatok 1 másik megoldást is, és hoztam egy példát éttermeknek „étlapszerű” terméklistára.
WooCommerce mobilalkalmazás
Tudtad, hogy nem kell gép előtt lenned, hogy kezeld a WooCommerce webáruházadat? És nem a webes felület a legjobb megoldás erre, hanem a WooCommerce mobilapp.
WooCommerce webáruház végleges törlése [adatbázisból is]
Egy WooCommerce webáruház megszüntésére van ideiglenes és végleges megoldás is. Mindkettőre mutatom a legjobb módszert. Munka előtt készíts biztonsági mentést!
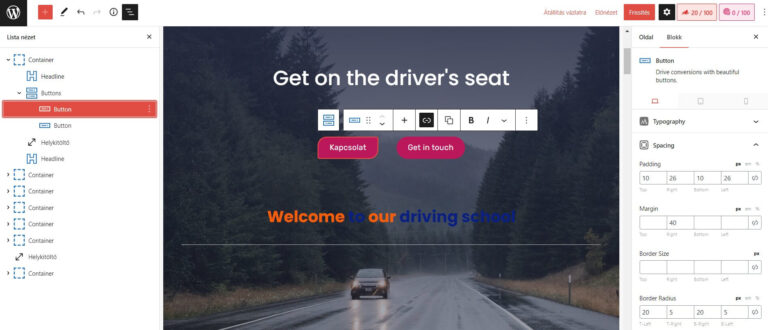
WordPress weboldal készítés GeneratePress, GenerateBlocks, Gutenberg kombóval
Annak idején nem voltam jó véleménnyel a Gutenberg blokkszerkesztőről, sőt még arról is írtam, hogyan lehet kikapcsolni. A Gutenbergről alkotott véleményem 2022-ben gyökeresen megváltozott. Mi áll a pálfordulásom mögött? Felteheted …
Hasznos WordPress WooCommerce webáruház snippetek
Az alábbiakban összegyűjtöttem pár hasznos, WooCommerce-ben használható, ún. snippetet. Olyan rövid kódokat, amelyek kiegészítik vagy megváltoztatják az alapfunkciókat.