Biztosan láttad a weboldalakon, hogy a jobb alsó sarokban megjelenik egy felfelé mutató nyíl, amire ha rákattintasz, akkor a weboldal tetejére ugrik a böngésző.
Feltételes láthatóság beállítása a blokkszerkeszőben
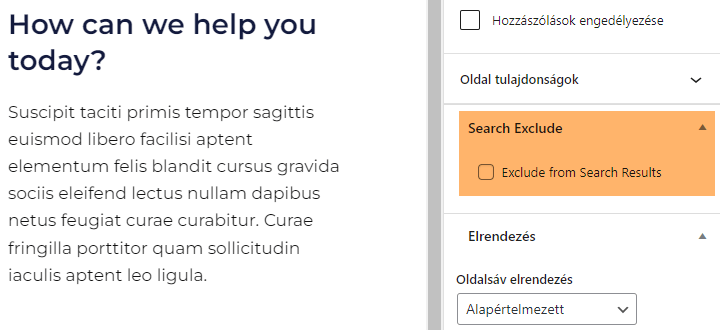
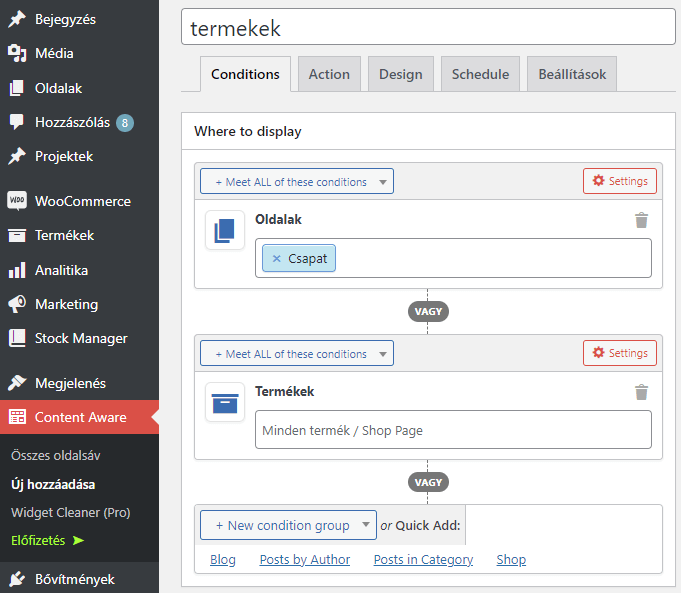
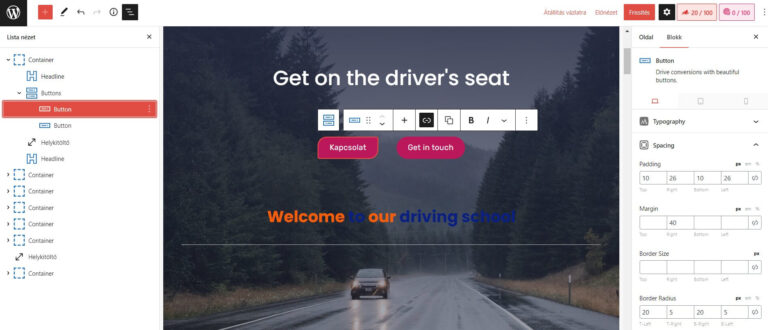
Biztosan felmerült már benned, hogy a blokkszerkesztőben milyen jó lenne egy-egy elem láthatóságát eszköz, időtartomány vagy akár használt böngészőtől függően szabályozni. Milyen lehetőségek nyílnak meg a blokkok láthatóságának szabályozásával? Ha …