Ugyan több helyen említettem már, hogy nem szeretem a klónozó bővítményeket, de el kell ismernem, hogy van rájuk igény. Ezért is mutatom most be a Duplicator-t.
Videó
Az alábbi tartalmak mindegyikéhez tartozik legalább 1 képernyővideó. Ahol jelezve van a videó, de nem látod az azért van, mert csak a WordPress videók tagsággal rendelkezők férnek hozzá.
WordPress honlapkészítés mesterséges intelligenciával (A.I.)
Adam Preiser (CartFlows) és Sujay Pawar (Astra kinézetbe segített be) együtt készített egy alkalmazást, amellyel pár perc alatt lehet készíteni saját weboldalt. Na persze nem komplett weboldalt, de félelmetesen jó …
Visszaszámláló blokk Gutenberg alapú landing oldalakhoz
Határidős ajánlatot kínáló landing oldalak bevett része szokott lenni egy visszaszámláló blokk: ez jelzi a látogatónak, hogy a megrendelési lehetőség meddig él. Vannak olyan weboldalépítők, amelyek tartalmazzák a visszaszámláló blokkot. De …
WordPress kategóriaoldalak bevezető szövege + SEO beállítása
Kevesen tudják, de a WordPress cikkek kategóriaoldalaira lehet bevezető szöveget írni. Sőt a főbb SEO beállításai (címsor és leírás érték) is változtathatóak. Mik az a kategóriaoldalak WordPress-ben? A WordPress-ben a …
WooCommerce rendelés utólagos módosítása
Viszonylag ritkán van szükség rá, ezért kevésbé ismert, hogy egy webshopban leadott rendelést az adminisztátorok tudnak szerkeszteni a „Rendelések” alatt. Hol vannak a rendelések a WooCommerce webáruházakban? A WooCommerce =>Rendelések …
Termékszínek vizuális megjelenítése WooCommerce webáruházban
A WooCommerce webáruházaknál létrehozott termékvariációk (pl.: szín, méret, súly) alapesetben vizuálisan nem a legjobban átláthatóak. Erre mutatok megoldást.
Hogyan használd a WordPress blokkszerkesztőt (Gutenberget)?
A WordPress blokkszerkesztőről (Gutenberg) szóló cikkemben található 3 videóhoz hoztam most néhány újabbat. Amikre nem tértem ki az alapvideókban, most pótolom. Néhány hasznos kiegészítés GeneratePress kinézethez Pár apró, de annál …
Az admin bar eltüntetése a WordPress admin felületről
A WordPress admin felületének legfelső, szürke hátterű sávját, az admin bar-t is el lehet tüntetni, ha szeretnéd. Mikor lehet hasznos eltüntetni az admin bart? Egy esetben szoktam használni: ha az …
Rank Math SEO bővítmény alapok – bemutató videóval!
A Rank Math bővítményt több mint 1 millió WordPress weboldalon használják. A piacon lévő egyik legjobb bővítmény – a Yoast SEO és az All in One SEO Pack mellett.
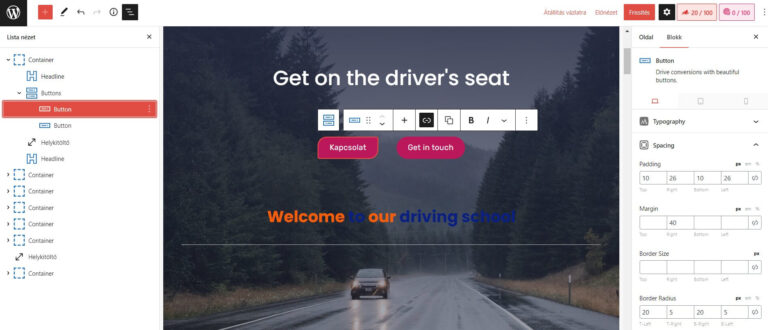
WordPress weboldal készítés GeneratePress, GenerateBlocks, Gutenberg kombóval
Annak idején nem voltam jó véleménnyel a Gutenberg blokkszerkesztőről, sőt még arról is írtam, hogyan lehet kikapcsolni. A Gutenbergről alkotott véleményem 2022-ben gyökeresen megváltozott. Mi áll a pálfordulásom mögött? Felteheted …
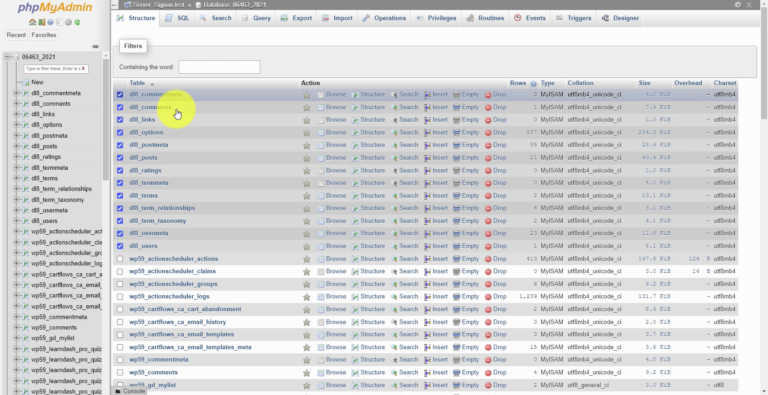
WP PhpMyAdmin bővítmény bemutató [1000.]
Néha belefutok olyan ügyfélbe, ahol vagy a korábbi webes, vagy a tárhelyes (nem tudom melyik a cikibb) nem ad PhpMyAdmin hozzáférést az adatbázishoz. Ilyenkor jön jól a WP PhpMyAdmin bővítmény. …
THE7 kinézet: fejléckép beállítása oldalanként
THE7 kinézetben nagyon szép fejléceket lehet készíteni. Ennek része, hogy akár aloldalanként be lehet állítani, hogy különböző fejléckép jelenjen meg. Egy minta: A fejlécképen beállítható a pontos címsor, annak mérete, …