Ha tagsági rendszert üzemeltetsz, akkor hasznos ismeret lehet az, hogy korábbi bejelentkezés esetén ne kelljen ismét belépnie az előfizetőidnek, hanem a böngésző irányítsa át őket a tanfolyamok listájára.
Beállítások
Különféle apróságok, beállítási lehetőségek összefoglaló gyűjteménye. Vannak olyan cikkek is itt, amelyek más kategóriába is be lettek sorolva.
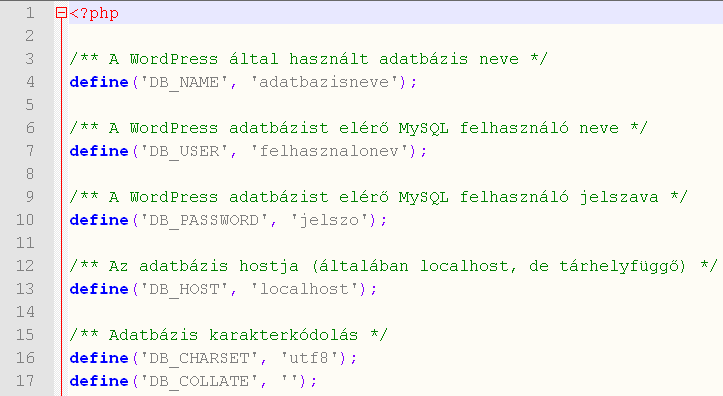
A wp-config.php fájl leggyakoribb elemei, soronként elemezve
A WordPress „agya” a wp-config.php fájl, amelyben egy rakás fontos dolgot be lehet állítani, amelyek egy része jelentősen befolyásolja a weboldalunk egy részének, vagy egészének működését.
Az adminisztrációs e-mail cím megváltoztatása (3 mód)
Minden WordPress weboldalhoz tartozik egy ún. adminisztrációs célokat szolgáló e-mail cím, amelyet a „Beállítások” => „Általános” menüpont alatt találunk meg. Ez alapértelmezett esetben az az e-mail cím, amelyet a WordPress telepítésekor megadtunk, amely az első adminisztrátori fiók e-mail címével megegyezik. De ez nem mindig megfelelő.
FTP, MySQL, egyéb alapadatok begyűjtése, rendszerezése
A másik blogomon már mutattam egy módszert a weboldalunkhoz tartozó legfontosabb adatok rendszerezéséhez. Most azt mutatom meg, hogy melyek a legfontosabb adatok, amelyeket össze kell gyűjteni a weboldalunkkal kapcsolatban. Ezt …
Eltérő weboldal és WordPress cím használata
A WordPress-ben lehetőség van arra, hogy maga a WordPress admin felülete és fájljai máshol (más url alatt) legyenek, mint a weboldal elérhetősége. Tehát pl. a weboldalunk címe: wordpress.video.hu, akkor a belépő …
Biztonságos http kapcsolat: https beállítása WordPress alatt
Lehet, hogy a napokban te is kaptál hasonló üzenetet a Google Webmester Eszközöktől: „A nem biztonságos jelszógyűjtés figyelmeztetéseket generál az 56-os verziójú Chrome-ban a(z) ………. oldalon.” Ami így folytatódik: „2017 …
Jelszóval védett weboldal, egyszerűen
Ha fejlesztés alatt van egy weboldal, akkor érdemes azt lezárni, hogy se a látogatók, se a Google ne nézegesse addig, amíg el nem készül.
Volt erre már megoldás az oldalon, ám most egy nagyon egyszerű bővítményt szeretnék bemutatni. A neve: Password Protected
A WordPress adminisztrációs felületének átfogó bemutatása, 96 percben
Elkészült a legújabb, 96 perces videóm, fogadjátok sok szeretettel! Az alábbi videó abban fogja segíteni a kezdő felhasználókat, hogy átlássák a WordPress admin felületének rendszerét, megértsék az összefüggéseket. Személyes oktatáson …
A wp-login.php és wp-admin védelme
Múlt héten arról írtam, hogy több, mint 195 000 sikertelen belépési kísérlet volt a weboldalon, 86 nap alatt. Több visszajelzés, aggódó levelet kaptam, hogy ennyire nem biztonságos a WordPress, mit …
6 db ingyenes WordPress oktató videó
Kérdezheted: milyenek a WordPress videók tagsággal elérhető több mint FÉLEZER (!!) oktató videó? Érthetőek, követhetőek? Látható normálisan a képernyő, és az egerem? Mutatok pár példát, hogy ne „zsákbamacskát” kelljen venned! Így még a vásárlás előtt meggyőződhedsz arról, hogy az online tanfolyamommal meg fogod tudni tanulni a WordPress használatát!
Tetszik? Érdekelne az öszes (több mint FÉLEZER!!) videó?
WordPress 3.5 bemutató, újdonságok (Elvin)
2012. december 11-én megjelent az Elvin Jones-ról elnevezett, WordPress 3.5-ös verziója. A legfontosabb újdonságokat összefoglalom lejjebb. A 3.5 verzió telepítésében nincs semmi eltérő az eddig megszokotthoz képest, kivéve az telepítés …
A szövegterület mérete oldalak/bejegyzések írásakor
UPDATE, 2016/09/10 – új WordPress verziókkal működő megoldás. A cikk alján régi WordPress verzióval működő megoldást mutatok. A legújabb WordPress rendszerrel az alábbi videón bemutatott megoldás működik: Letöltés: Change WordPress …