Annak idején nem voltam jó véleménnyel a Gutenberg blokkszerkesztőről, sőt még arról is írtam, hogyan lehet kikapcsolni. A Gutenbergről alkotott véleményem 2022-ben gyökeresen megváltozott.
Mi áll a pálfordulásom mögött?
Felteheted ezt a kérdést, de a pálfordulás definíciójában szerepel egy fontos kitétel, mégpedig az, hogy egy adott véleményt hirtelen megváltoztatni az addigi ellenkezőjére. Ez itt nem állja meg a helyét, hiszen 49 hónappal ezelőtt írtam „rosszakat” a Gutenbergről. (-:
Azonban a 2018. végén megjelent Gutenberg óriási fejlődésen ment át az elmúlt 4+ évben.
Egyszerűen az elmúlt években rengeteget fejlesztettek a Gutenberg szerkesztőn, a 6.1-es egyik WordPress fő fókusza a Gutenberg volt, de már az előző verziókban is voltak ígéretes jelek arra nézve, hogy beérik az évek óta tartó fejlesztés, és végre jól használható megoldás lesz a blokkszerkesztő.
A másik ok a GeneratePress kinézet, és a GutenbergBlocks bővítmény fejlesztési iránya (évek óta léteznek szintén). Egyszerűen azt érzem, hogy ezek annyira „felhúzzák” és kiegészítik a Gutenberg blokkszerkesztőt, hogy immáron sok esetben verhetetlen párost alkotnak a WordPress honlapkészítés területén.
Tehát abszolút nem egy új, ügyesebb marketinggel rendelkező oldalépítő hirtelen megjelenése okozta a váltásomat, sem az, hogy eladhassak egy újabb tudásanyagot. Mellesleg nálam csak egy hozzáférési szint van a videóimhoz, nem kérek plusz pénzt a később megjelenő videókért.
Szóval egyszerűen szuper lehetőségnek tartom.
GeneratePress kinézet
Bevallom, vacilláltam. Amikor szeptemberben megjelent az Astra kinézetről szóló videóm, akkor már sokat dolgoztam a GeneratePress-el. Miért készítettem mégis videót az Astra kinézetről? A magyarázat pofonegyszerű: sokkal korábban forgattam a videót, csak a publikációs tervbe akkor fért be, amikor megjelent a weboldalon. Kiadtam, hiszen az Astra volt a másik lehetőség, amikor a weboldalam ráncfelvarrásán elkezdtem gondolkozni (nem a megújításkor, sokkal korábban). Mindkettő kinézettel készítettem addigra már néhány weboldalt, és akkor a mérleg még az Astra felé billent. Végül a GeneratePress sebessége győzött meg, ami jobb, mint az Astra kinézeté.
A GeneratePress kinézetet több mint 500 000 weboldalon használják. A prémium verzió 100 000+ eladásnál jár. Azt hiszem ezek a számok magukért beszélnek.
De miért olyan különleges a GeneratePress?
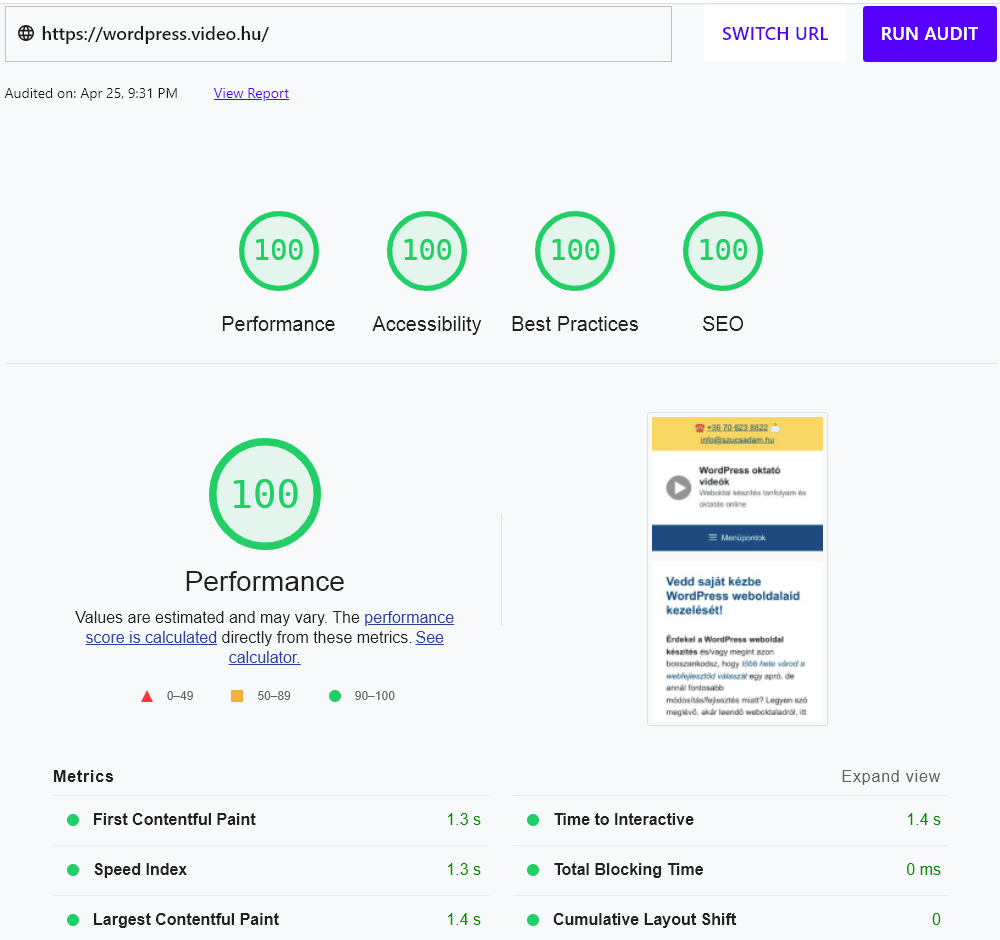
A weboldalak (főleg mobilos) sebessége Google rangsorolási szempont. A GP kiemelkedően gyors kinézet:

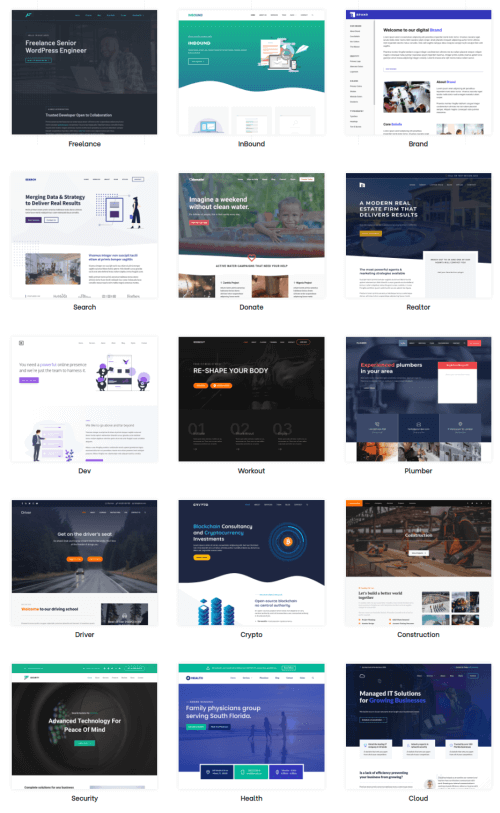
Rengeteg demo kinézet van hozzá, amelyeket könnyű importálni a saját weboldalunkra. A Site Library-ben érdemes körülnézni. Példák:

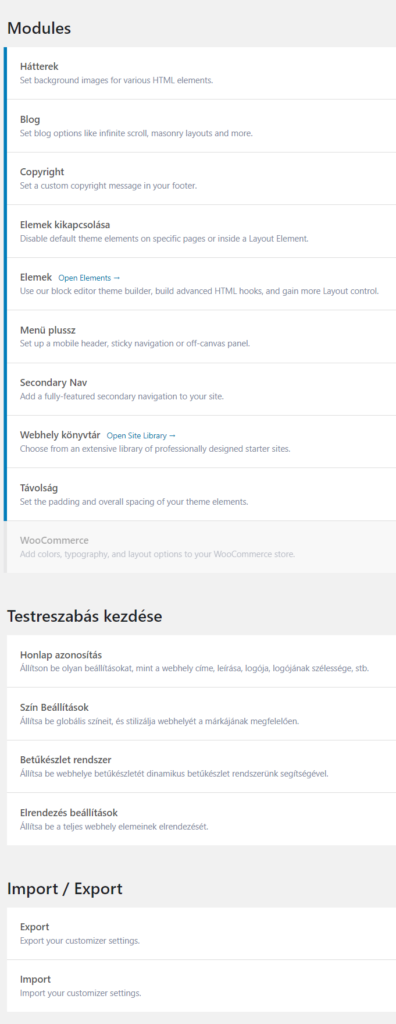
Részletekbe menően testre lehet szabni (az opciók beépülnek a Megjelenés => Testreszabás menübe), illetve a beállításokat lehet exportálni és importálni:

Rendelkezik WooCommerce támogatással.
Erős a mobilnézete, plusz mobilos fejléccel rendelkezik.
Van lehetőség beállítani benne az arculat színeit (globális színek), amire aztán lehet hivatkozni minden színbeállításnál. Ennek előnye, hogy utólag 1 helyen kell módosítani egy színt, és az egész weboldal átáll az új színre.

Többféle blog elrendezés van benne, még a cikklista hasábjainak száma is módosítható, ahogy az egyes elemek (kiemelt kép, szerző, dátum, kategória, címke, stb.) láthatósága is állítható.
Állítható az oldalsáv pozíciója benne. Akár globálisan is, de tartalom lebontva is.
A Gutenberg blokkszerkesztőre épül, ami a jövőt jelenti a WordPress-ben.
Jó árban van: 59$ egy évre, 249$ az örökös liszensz. De az ingyenes verzió is sok mindenre elég.
Az ún. „Elements” eszköz remek lehetőség arra, hogy kiváltsa a még gyerekcipőben járó FSE (full site editing) funkciót a WordPress-ben. Sőt, ennél lényegesen jobb megoldás.
Remek dokumentáció van hozzá, de a támogatói fórum is nagyon aktív.
Stb. Ezek csak a számomra legfontosabb előnyök.
GenerateBlocks bővítmény

A Gutenberg szerkesztőt egészíti ki új blokkokkal és meglévő blokkok továbbfejlesztett variációival. A legfontosabb blokkok:
- Container (tartalomtároló, vagy sor)
- Grid (oszlopok)
- Headline (címsor)
- Buttons (gombok)
- Image (kép)
- Query Loop (tartalomtípus listák)
A blokkok mellé rengeteg formázási, design lehetőség jár, pl.:
- Betűtípusok beállítása.
- Margó, belső eltartás, kerekítés, stb.
- Színátmenetek, színek beállítása.
- Hátterek módosítása.
- SVG ikonok beillesztése egy gyűjteményből.
- stb.
A blokkok minimális CSS-el működnek, és a HTML kimenet a szabványoknak megfelelő, és természetesen mobilbarát, reszponzív a megjelenés.
A GenerateBlocks bővítményhez is van egy sablon gyűjtemény, a Pattern Library, ahonnan rengeteg ízléses blokkot tudsz pár kattintással átrakni a weboldaladra.
Gutenberg szerkesztő
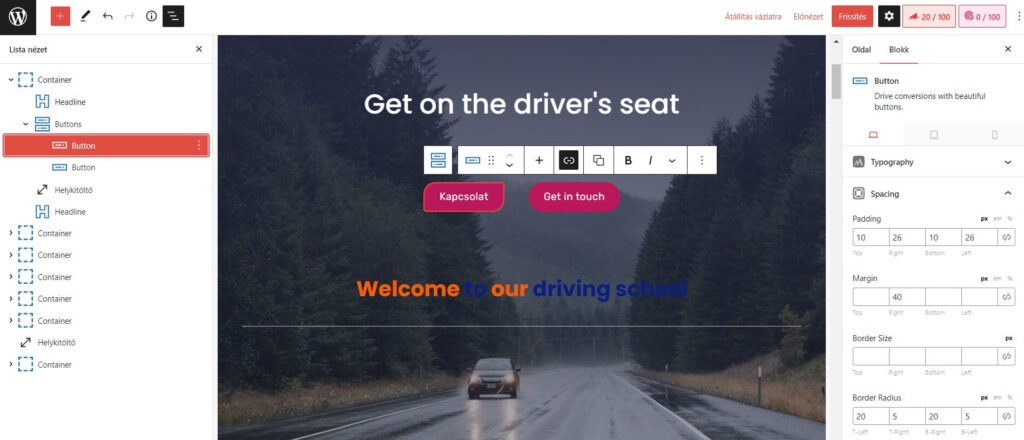
A fentiek kombinációja adja ki a 2023-ban már használható tartalomszerkesztőt, a „kicsit” felturbózott blokkszerkesztőt. Bal oldalon az elemlista, középen maga a szerkesztőfelület az aktuális elem szerkesztésével, jobb oldalon pedig az aktuális blokk opciói:

Ha elsőre ijesztőnek tűnik, elhiszem, de részletesen megmutatom a lenti videókban, hogyan kell használni a címsor, kép, galéria, háttérkép, gomb, sor, oszlop, helykitöltő, ikon, gyakori kérdések, stb. blokkokat, illetve az Elements funkciót, valamint azt is, hogyan tudsz blokkokat létrehozni, másolni, menteni, importálni.
A PRO verzió 39-99$/év. Az ingyenes verzióval is el lehet indulni!
GeneratePress, GenerateBlocks, Gutenberg bemutató videók
Régi hiányt pótoltam azzal, hogy a tagsággal rendelkezőknek készítettem 119 percnyi videót a fentiekről, amely videókon részletesen megmutatom a legfontosabb tudnivalókat GeneratePress-ről és a blokkszerkesztőről.