Biztosan felmerült már benned, hogy a blokkszerkesztőben milyen jó lenne egy-egy elem láthatóságát eszköz, időtartomány vagy akár használt böngészőtől függően szabályozni.
Milyen lehetőségek nyílnak meg a blokkok láthatóságának szabályozásával?
Ha dinamikus tartalmakat hozol létre, azzal növelheted a konverziót, javíthatod a felhasználói élményt és javíthatod a munkafolyamataidat.
Az alább bemutatott, kód nélküli – néhány kattintásos – megoldással szabályozhatod, hogy mely blokkok legyenek láthatóak a tartalmaidban. Be tudod ütemezni a tartalom elrejtését vagy megjelenítését egy adott időpontra. Exkluzív promóciókat jeleníthetsz meg ügyfeleid részére. A blokkok láthatóságát akár különböző jogkörökre is korlátozhatod.
A bővítmény kizárólag a Gutenberg szerkesztőhöz készült.
Egyszerű használat
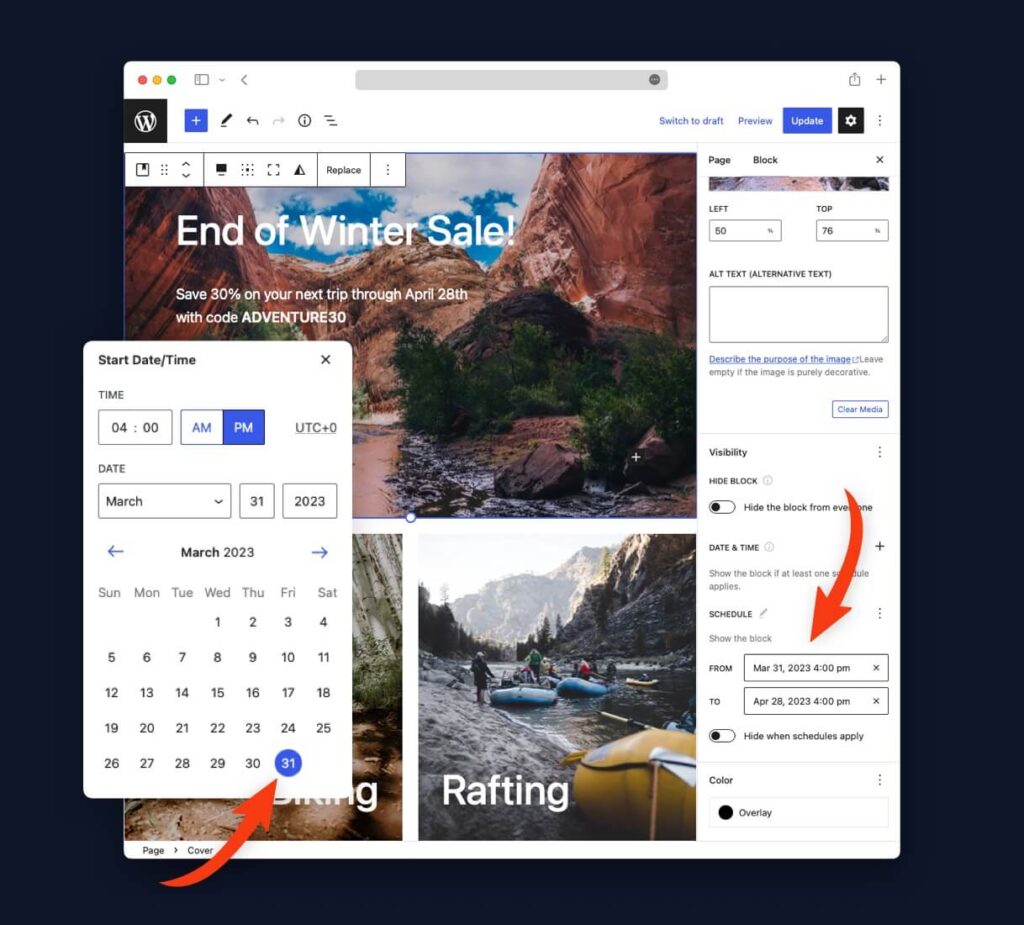
3 lépés vezet el oda, hogy a blokkjaid megjelenését szabályozd:
- Hozz létre egy tartalmat a blokkszerkesztőben.
- Válaszd ki a kívánt láthatósági feltételt (pl.: képernyő felbontása, felhasználói jogkör, idősáv, stb.).
- Mentsd el a tartalmat, és készen is vagy. 🙂

Főbb láthatósági beállítások, funkciók:
- Blokkok elrejtése mindenki elől.
- Tartalom láthatóságának ütemezése – kezdő és záró időponttal. Akár azt is be lehet állítani, hogy napon belül mikor ne legyen látható egy-egy blokk.
- Feltételes megjelenítés képernyőfelbontás alapján.
- Blokkok csak be- vagy csak kijelentkezett felhasználóknak.
- Blokkok specifikus felhasználóknak.
- Blokkok megjelenítése cookie-k alapján.
- WP Fusion integráció: akár egy CRM rendszer vagy marketingautomatizációs szoftver adatai alapján is lehet állítani, hogy látszódjon-e egy blokk.
Integrációk:
- WooCommerce
- Advanced Custom Fields
- Easy Digital Downloads
- WP Fusion
Kompatibilitás:
- GenerateBlocks
- Jetpack
- CoBlocks
- Redux Framework
- Ultimate Add-ons for Gutenberg
- Kadence Blocks
- Otter Blocks
- Atomic Blocks
- Gutentor
- Stackable
- Getwid
- EditorsKit
- Genesis Blocks
Néhány példa, amikor jól jöhet egy ilyen megoldás
- Tartalomszerkesztésre elég a WordPress. Közzétett tartalmat is tudsz szerkeszteni a segítségével. Egyszerűen a szerkesztés alatt álló blokkot tedd láthatatlanná, így anélkül tudod szerkeszteni, hogy a látogatók látnák a módosításokat.
- Tartalmak ideiglenes rejtése: pl. a szezonális ajánlatokat nem kell törölnöd, egyszerűen csak elrejted. Amikor ismét szükség van rá, akkor visszamásolás/visszaírás helyett csak látható teszed.
- Tartalmak korlátozása csak ügyfelek, előfizetők részére.
- Üzenetek megjelenítése „sima” látogatóknak, amivel buzdítani lehet őket a feliratkozásra vagy előfizetésre.
A WordPress videók tagsággal rendelkezőknek megmutatom a fent leírt bővítményt: