Ha a weboldaladnak csak egy elemének színátmenetes hátteret szeretnél beállítani, akkor két megoldást közül tudsz választani. Vagy képként legenerálod a hátteret, és azt állítod be, vagy CSS segítségével állítod be. Utóbbi elegánsabb, és gyorsabb eredményt hoz, ezért ezt javaslom.
cssgradient.net
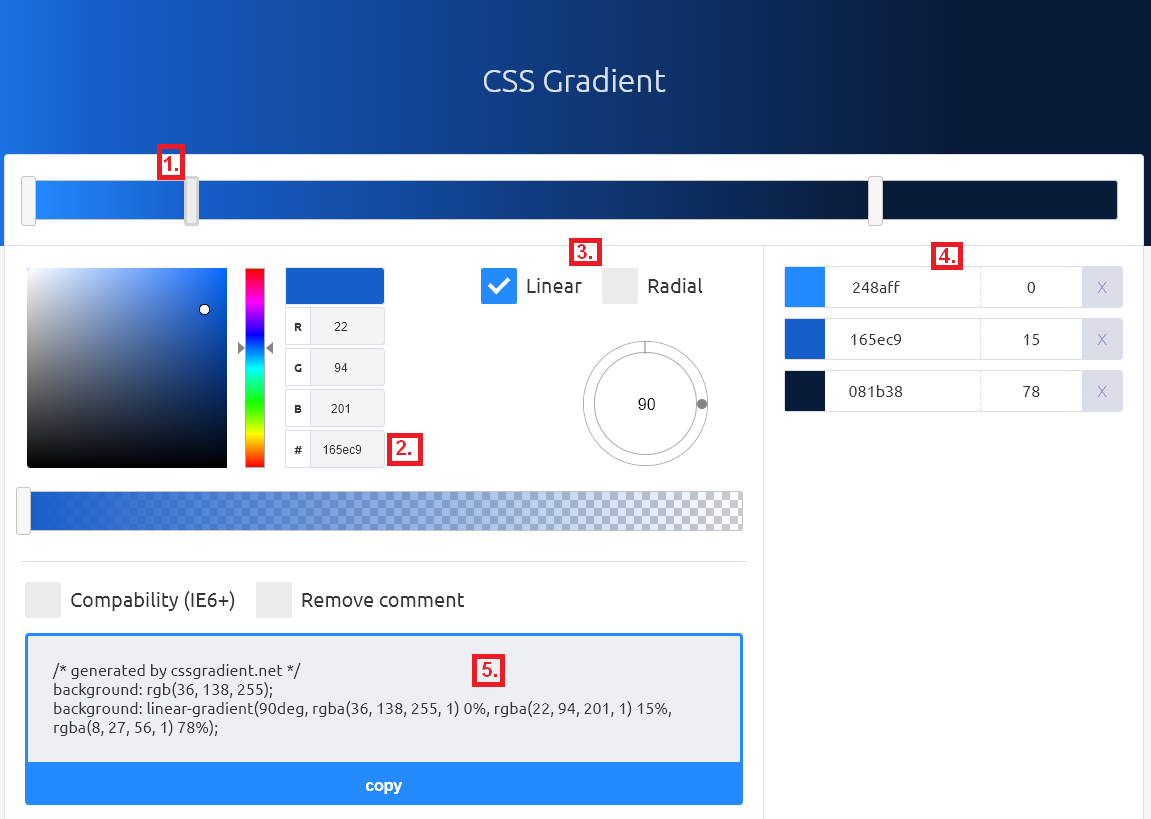
Ha nem szeretnél a CSS kódban matatni, akkor ezt az oldalt neked találták ki. Az oldal legenerálja neked a szükséges kódot, amit csak be kell illesztened a weboldalba. Nincs más dolgod, mint az alábbi képen látott metódust követni:
Kattints be a sávra (1-es jelölés) akár több helyen is, majd a 2-es helyen állítsd be a kívánt színt. A 3-assal jelölt helyen lehet állítani az átmenet irányát és pozícionálását. A 4-es helyen lehet törölni egy vagy több felesleges színt. Az 5-ös helyen kapott kódot (amit akár bővíteni is lehet több böngészővel való kompatibilitásra) kell „Megjelenés” => „Testreszabás” menüben az „Egyedi CSS” részhez másolni, persze úgy, hogy itt hivatkozni kell arra a weboldal elemre (class vagy ID), amely háttérének az összeállított színvilágot szeretnénk beállítani.
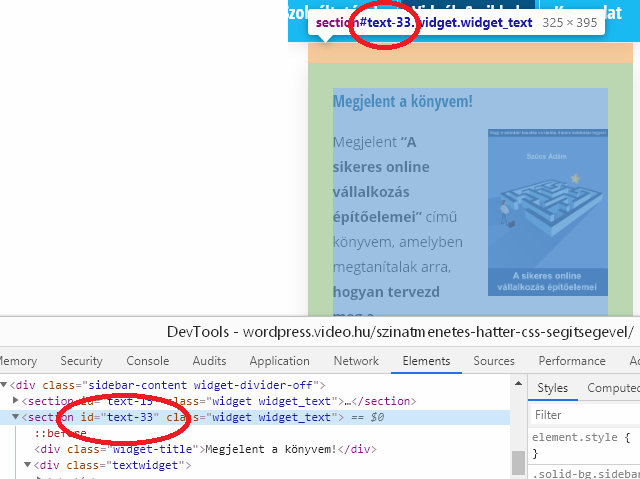
Egy példa: ha ezt az oldalsávi elem hátterét akarom átszínezni:
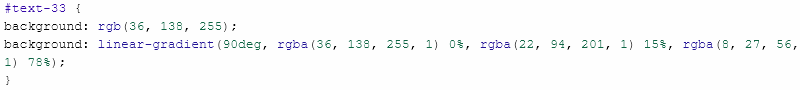
Akkor ezt a kódot kell betennem a forráskódba:
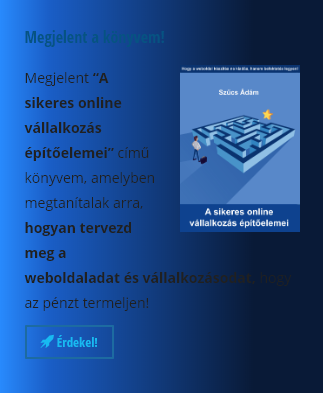
És ez lesz az eredménye:
Nem szépek a példa színek, de a lényeg látható.