Láttál már olyat, hogy egy linkre kattintva nem töltődik be egy új al/weboldal, hanem az aloldalon maradva, a link által meghatározott pontra ugrik a böngésző?
Mikor hasznos a horgony funkció?
- Ún. egyoldalas oldalak esetén, ahol a menüsoron kattintva az oldalon belül maradunk végig, és a menüsor igazából az egyetlen oldal „vázlata”.
- Amikor egy oldalon belül van egy fontos rész, amelyre hivatkozunk több helyről. Ilyen lehet pl. a kapcsolat oldalon belül maga a kapcsolatfelvételi űrlap, „amelyre” ha teszünk egy horgonyt, akkor olyan linkünk is lesz, ami egyből az űrlaphoz visz a kapcsolat oldal legteteje helyett.
Hogyan kell horgonyt létrehozni WordPress-ben?
Megmutatom:
A videón látott kódot innen töltheted le.
THE7 kinézetet használsz?
Van benne egy speciális horgony. Ha egy, az oldal forráskódjában lévő „ID”-re akarsz hivatkozni, akkor azt megteheted az alábbihoz hasonló linkkel (a link a példához is ugrik): https://wordpress.video.hu/#!/text-15 – ez az egyik oldalsávi elemhez fog ugrani.
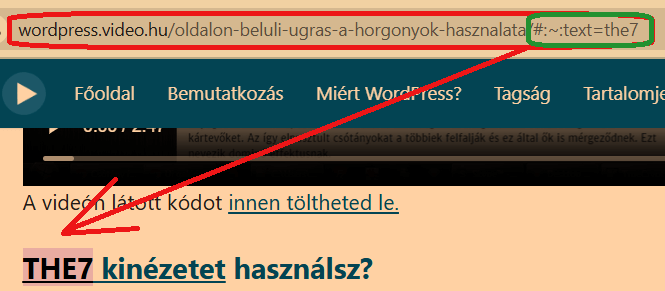
Szövegkijelöléssel járó ugrás oldalon belül (Text Fragment Anchors)
Van lehetőség szövegrészlet-horgonyra is (ami kiemelésre is kerül), ami ilyen formátumú: Az URL-hez ezt kell illeszteni: :~:text=the7 Egy példa, jelen oldalon belüli szövegrészre ugráshoz.
Így néz ki:

Ezt a megoldást Chrome, Mozilla és Edge támogatja, de lehetnek olyan böngészők, amelyek nem tudják értelmezni ezeket a linkeket.