Amikor az általunk használt kinézetet frissítik a fejlesztők, azt a frissítést érdemes feltelepíteni a weboldalunkra is, hiszen lehet, hogy funkcionálisan, vagy éppen biztonság (sok weboldalt az elavult kinézet miatt tudnak feltörni) terén fejlesztettek valamit. Hogy ne váljon elavulttá a weboldalunk, ezeket ajánlott telepíteni.
Ennek azonban nagy hátránya az, hogy a kinézetben eszközölt változtatások – pl.: css, funkciók, nyelvi fájlok – elveszhetek, sőt szinte (néhány kivétel van, illetve körülményes módon meg lehet akadályozni az adatvesztéssel járó plusz fejlesztői munkát) minden esetben el is vesznek.
A megoldás: gyerek kinézet (child theme)
Pontosan ezért találták ki a WordPress fejlesztői az ún. child theme-t, azaz gyerek kinézetet. Ez technikailag egy új WordPress kinézet, amelynek minden eleme a szülő kinézetből származtatható.
Nem kell megijedni, nem az ördögtől való dolog a gyerek kinézet létrehozása, pár egyszerű lépés szükségeltetik hozzá.
Mi is az a gyerek kinézet (child theme)?
A gyerek kinézet/child theme annyiban tér el a szülő kinézettől, amennyit a szülő kinézethez képest változtatunk rajta (és két kivételtől eltekintve csak ennyiből, a módosításokból áll az egész gyerek kinézet), amely változtatásokat „fizikailag” a child theme/gyerek kinézet könyvtárában tárolunk. Ezekről lesz szó részletesebben lejjebb, példával illusztrálva.
Hogyan működik a gyerek kinézet (child theme)?
A child theme/gyerek kinézet úgy működik, hogy a WordPress mindig először onnan próbálja kinyerni az éppen lekért adatokat, funkciókat, és csak akkor – de akkor onnan – a szülő kinézetből, ha a child theme-ben/gyerek kinézetben nincs olyan, amely az éppen lekért adathoz tartozik. Azaz ha a szülő kinézethez képest van változtatás a gyerek kinézetben, akkor a weboldalon úgy fog megjelenni, és nem a szülő kinézet által meghatározott módon.
A gyerek kinézetek használatának legnagyobb előnye
A child theme/gyerek kinézet használatakor bátra(bba)n frissíthetjük a weboldalunk szülő kinézetét, jó eséllyel nem fognak elveszni a CSS-ben eszközölt változtatások, plusz funkcionális fejlesztések, hiszen azok a gyerek kinézetben vannak, nem a szülő kinézetben. Azért frissítés előtt érdemes egy biztonsági mentést készíteni a weboldalról, mert child theme/gyerek kinézet használata esetén is felléphet működési zavar a weboldalon, amennyiben a szülő kinézet nagy arányú eltérést tartalmaz annak korábbi verziójától és/vagy child theme/gyerek kinézetétől. A fentieken túl gyorsítja a fejlesztési időt a gyerek kinézet használata.
Gyors példa az előzőre:
Ha a gyerek kinézet tartalmaz egy footer.php-t, akkor a szülő kinézet footer.php fájlja helyett ez fog megjelenni/betöltődni a weboldal alján. Azaz – mivel a weboldal működéséhez a szülő kinézet footer.php-ja nem kell – a szülő kinézet frissítése nem fogja befolyásolni a footer.php megjelenését, mert annak módosításai a gyerek kinézetben vannak.
Hogyan készítsünk gyerek kinézetet az általunk használt kinézethez?
Sok fizetős kinézetnél a letöltött csomagban van child theme mappa is. Ha nem vagy ilyen szerencsés, akkor kövesd az alábbi útmutatót!
Hogyan?
Egyszerű lesz, pár lépés!
- Gyerek sablon mappájának létrehozása
- style.css létrehozása
- functions.php létrehozása
Nézzük lépésről-lépésre:
1. Gyerek sablon mappájának létrehozása
Érdemes olyan nevet adni a mappának, amely megegyezik a szülő kinézet mappájának nevével, hozzáadva a „child” karaktersorozatot. Pl.: a „core” nevű kinézet gyerek sablonjának a könyvtárneve legyen „corechild”. Ebbe a mappába kell beletenni az alábbi módon létrehozott style.css és functions.php fájlokat.
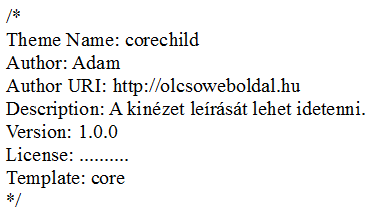
2. style.css létrehozása
A fentiekből a Theme Name és Template mezők kitöltése kötelező, és mindegyiket érdemes valós, személyre szabott adatokkal kitölteni! Figyelem! Ha a kinézet neve nagybetűt tartalmaz, akkor a gyerek sablonban is így szerepeljen, így kell rá hivatkozni!!
3. functions.php létrehozása
A szülő kinézet css-ének betöltése a gyerek sablonba:
A fentieken túl érdemes (nem mindegyik kinézet igényli) elhelyezni egy kódsort vagy a style.css, vagy a functions.php fájlokban, hogy a szülő kinézet stíluslapját örökölje és betöltse a gyerek sablon is. Ennek két módja van.
A régi módszer, picit lassabb betöltődést eredményez:
A style.css fájlban helyezzük az alábbi kód kinézetspecifikusan módosított verzióját:
@import url(“../core/style.css”);
Természetesen több css importálására is van lehetőség, amennyiben ez szükséges.
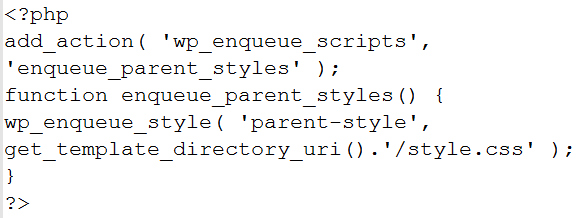
Az új módszer:
A functions.php fájlban helyezzük el az alábbi kódot:
Több css importálása esetén a codex.wordpress.org/Child_Themes oldalon leírtak szerint kell eljárni.
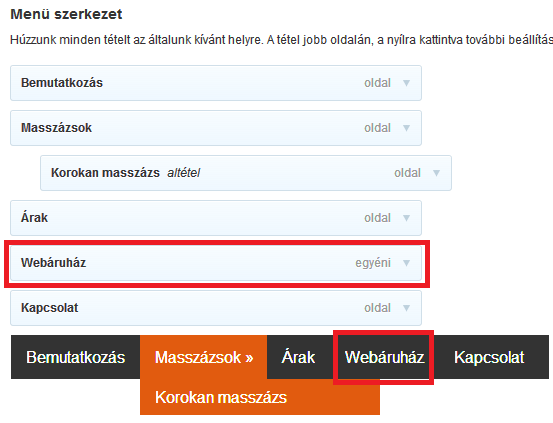
A fentiek után a hagyományos módon lehet a gyerek kinézetet telepíteni és aktiválni. Előfordulhat, hogy a Megjelenés => Menük alatt újra be kell állítani ilyenkor a menüt, valamint lehetséges, hogy a kinézet beállításait és ismét meg kell határozni. Olyan kinézeteknél, ahol a kinézet beállításainak exportálására van lehetőség, érdemes ezzel élni, majd a gyerek kinézet aktiválásakor elveszett beállításokat vissza lehet importálni. A gyerek kinézet aktiválása előtt is érdemes egy biztonsági mentést készíteni a weboldalról.
Aktiválás utána minden, a szülő kinézetben eszközölendő változtatást a gyerek sablonban helyezzünk el. Ha pl. a footer.php-ban szeretnénk módosítani, akkor a szülő könyvtár footer.php fájlját másoljuk át a gyerek kinézet mappájába, és ott szerkesszük. Ha a szülő kinézet módosítandó fájlja egy almappában van, akkor a gyerek kinézetben is hozzuk létre az almappát, és abba másoljuk át a fájlt. Természetesen új egyedi oldalsablonokat és egyéb dolgokat tartalmazó php fájlokat is elhelyezhetünk a gyerek kinézet könyvtárában.
Fontos!
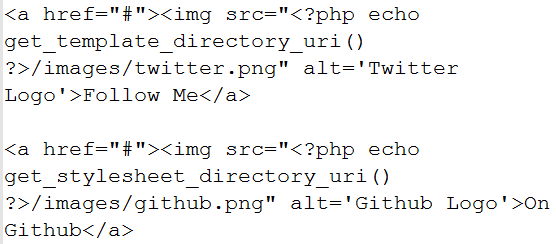
get_template_ fügyvénycsalád a szülő kinézet mappájára vonatkozik, míg a get_stylesheet_ függvénycsalád a gyerek kinézet mappájára.
Pl.:
Az első link a kinézet mappájából veszi a képet, míg a második a gyerek kinézet mappájából.
(a fenti két kód premium.wpmudev.org oldalról származik)
A fentieken túl érdemes egy screenshot.png-t és nyelvi fájlokat elhelyezni a gyerek sablonban.
Videón a fentiek, és azok kiegészítése.
Tartalomjegyzék:
- Hogyan veszik el a módosítás kinézet frissítéskor, ha nincs child theme?
- Hogyan kell létrehozni gyerek kinézetet (mappa, style.css, functions.php, stb.), és hogyan kell aktiválni?
- Hogyan ne veszítsd el a gyerek kinézet aktiválásakor az addigi beállításokat? (azért készíts egy biztonsági mentést a művelet előtt!)
- Hogyan veszi át a gyerek kinézet a szülő css-ét? Hogyan lehet azt felülírni?
- A kinézetben lévő php fájlok módosítása, és gyerek kinézetben történő tárolása.
- Hogyan használd a gyerek kinézet functions.php fájlját?
- Kinézet frissítés, gyerek sablon mellett.
- További példák, hogy mit és hogyan lehet/érdemes a gyerek kinézettel.


















Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.