Korábban, a WordPress child theme (gyerek sablon) létrehozása című cikkben említettem már 2 bővítményt, az Orbisius Child Theme Creator-t és Child Theme Configurator-t. Ezeket mutatom most be.
Miért fontos az ún. gyerek kinézet létrehozása?
A fenti cikkben részletesen írtam róla, de röviden: a kinézetben végzett módosításokat gyerek kinézetben érdemes elvégezni, így az eredeti kinézet érintetlen marad.
Ennek előnye, hogy amikor az eredeti kinézethez jön frissítés, sokkal kisebb rizikóval lehet frissíteni, a gyerek kinézetbe kódolt változások nem fognak elveszni.
Ezért érdemes időt szánni arra, hogy pár kattintással létrehozz a fejlesztés elején egy gyerek kinézetet, és azt aktiváld. Mindkét bővítményhez egy nagyon egyszerű felület tartozik, amellyel könnyen létre tudsz hozni egy gyerek kinézetet.
Gyerek kinézet létrehozása meglévő kinézethez
Persze később is létre lehet hozni gyerek kinézetet, pl.: Régi THE7 kinézetnél | Avada kinézetnél (itt volt gond). Ha már meglévő oldalon hozol létre gyerek kinézetet, minden esetben készíts előbb egy teljes értékű biztonsági mentést, illetve ha olyan kinézetet használsz, ahol erre lehetőség van, ott a kinézet beállításait is exportáld ki.
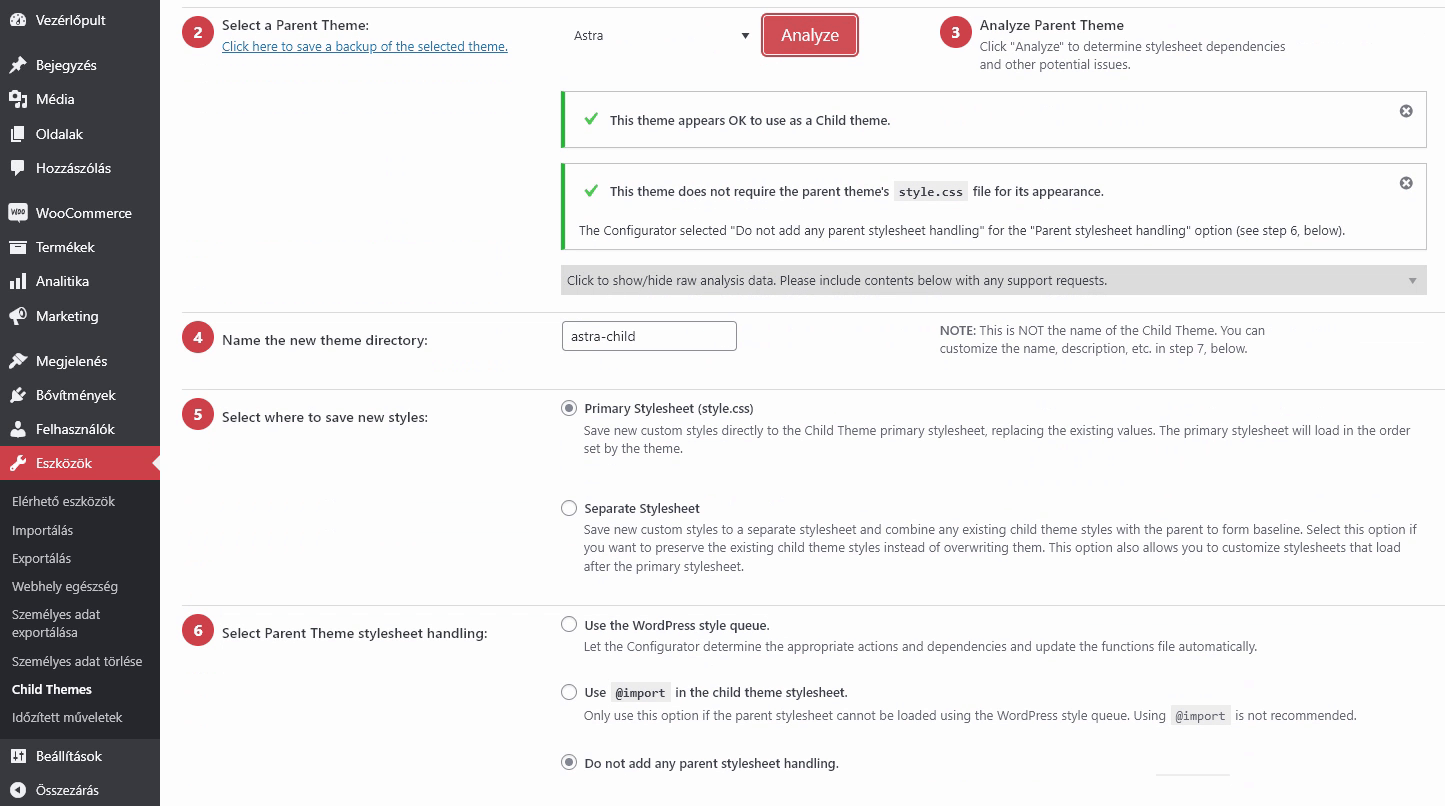
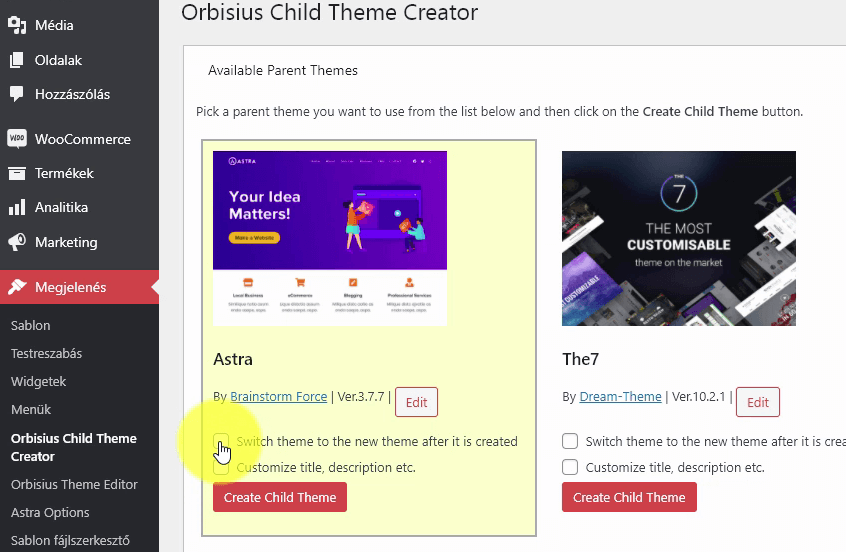
A cikkben említett 2 bővítmény felülete így néz ki:
Orbisius Child Theme Creator:

Child Theme Configurator: