Minél gördülékenyebb a vásárlási folyamat egy webáruházban, annál nagyobb a konverziós ráta. A beúszó kosár funkciót több ügyfelemnél is sikerrel használjuk.
Hol lehet elhelyezni kosarat a weboldalon?
Több helyen lehet a kosár felé terelni a vásárlókat egy értékesítési folyamatban. Pl.:
- Landing oldalról, közvetlen link segítségével, ún. termékadatlapok nélküli vásárlás funkcióval.
- A termékadatlapokon megjelenő „a termék sikeresen a kosárba került” felugró üzenetből.
- Legalább 1 termék kosárba rakása után az oldalsávon (widgetként) megjelenő kosár funkcióval.
- A menüsoron elhelyezett kosár ikonnal.
- A menüsoron elhelyezett kosár menüponttal.
- És a lejjebb bemutatott beúszó kosár funkcióval.
Beúszó kosár funkció
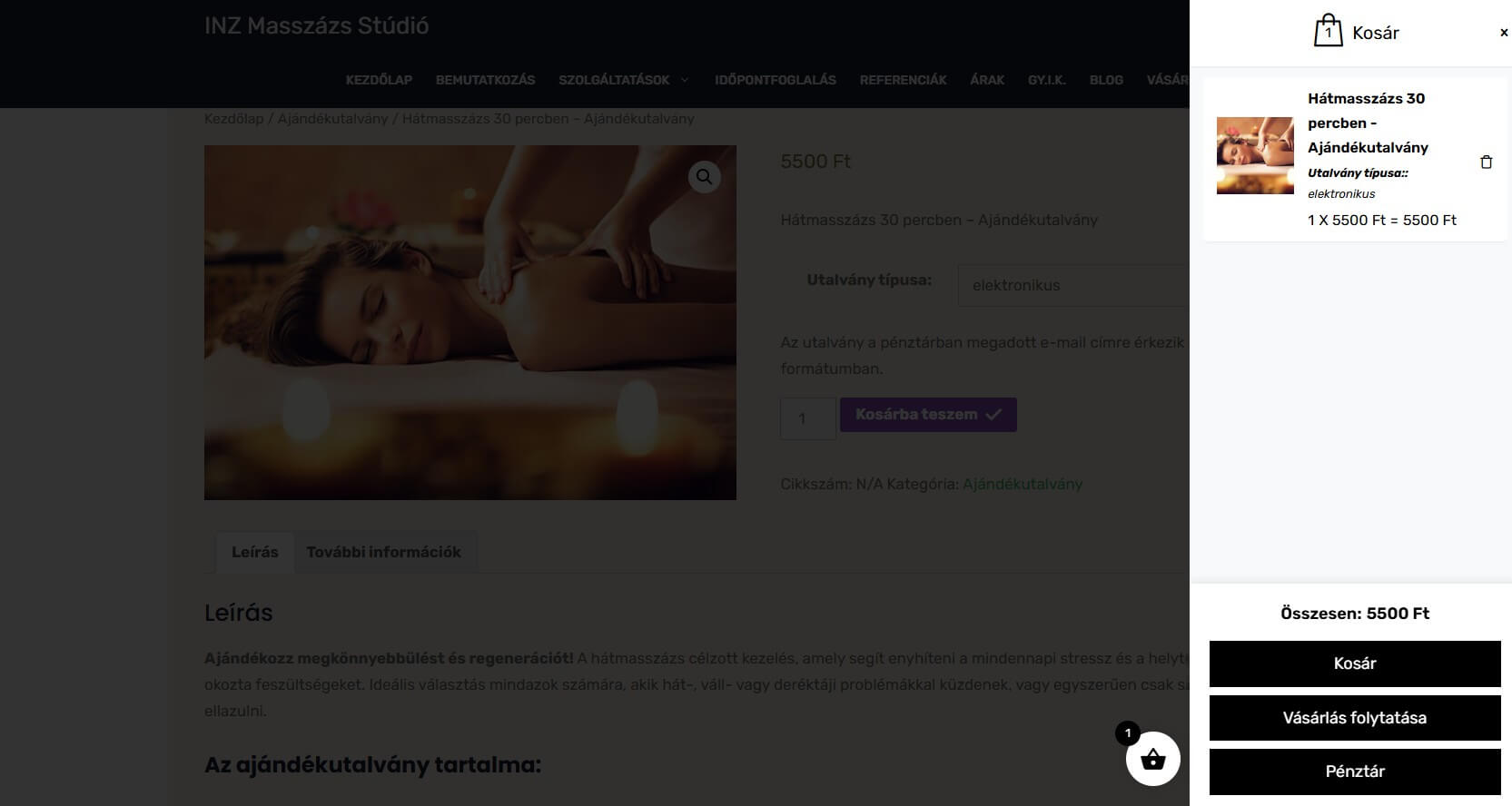
Egy termék kosárba rakása után felugrik jobb oldalon egy ablak, ami tartalmazza a már kosárba rakott termékeket. Így néz ki:

A bejövő részen látható a kosár és a pénztár linkje, de akár a vásárlás folytatása is mellett lehet dönteni. Mindezt úgy, hogy az éppen aktuálisan nézett termékoldalról nem navigál el a böngésző.

Amikor ebből a nézetből kilépünk, akkor a jobb alsó sarokban megjelenik egy látványos kosár ikon. Olyan, mint amit ide betettem a szöveg mellé.
A bővítmény telepítése után az admin felületen megjelenik egy „Side Cart” menüpont, ahol rengeteg szempont szerint lehet a beállításokat kezelni.
Többek között:
- A megjelenő gombok felirata.
- Milyen elemek látszódjanak? Pl.: Termékkép, terméknév, ár, mennyiség, termék törlése, stb.
- Az egyes elemek milyen elrendezésben jelenjenek meg.
- Kosár elrejtése addig, amíg nincs legalább 1 termék benne.
- A gombok és feliratok átírási lehetősége.
Mennyire nehéz beállítani a bővítményt?
Alapvetően bekapcsolod, és működik is. A fenti beállításokkal lehet finomítani a megjelenést.
Mire kell figyelni?
Ha a kosár vagy pénztár oldal elérhetősége változik, akkor a beállításokban módosítani kell ezen aloldalak elérhetőségét.