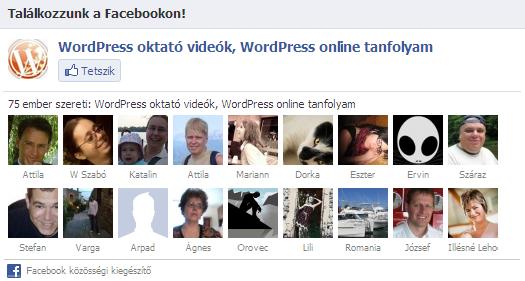
Röviden összefoglalom, hogy az alábbi képen látható Facebook dobozhoz hasonlót hogyan lehet létrehozni, és beilleszteni egy WordPress weboldalba.
2022/02-ben is működő, új megoldás:
Ezt a kódot kell használni:
A 2. és 5. sorban látható URL-t ki kell a saját Facebook oldal elérhetőségére cserélni.
A végeredmény ilyen lesz:
A kód innen tölthető le. Egy HTML widgetbe a legegyszerűbb tenni.
Régebbi minta:

Facebook doboz beillesztése, lépésről lépésre:
- Első lépésként meg kell látogatni a https://developers.facebook.com/docs/plugins/page-plugin url-t.
- A „Facebook Page URL” részhez be kell másolni a megjeleníteni kívánt Facebook oldal URL-jét (pl.: http://www.facebook.com/wordpressvideo )
- A szélességnél („Width”) pixelben meg kell adni, hogy milyen széles legyen a doboz. Ezzel lehet, hogy kísérletezni kell, amire pontosan eltalálod, hogy a weboldaladon milyen szélességű doboz elhelyezésére van lehetőséged.
- Miután az előző pontokkal végeztél, a „Get Code” gombra kell kattintani.
- A megjelenő ablakból ki kell választani az egyik kódot, majd ezt ki kell jelölni, és a kinézeted megfelelő fájljába be kell másolni. Ha pl. azt szeretnéd, hogy minden bejegyzés előtt jelenjen meg a Facebook doboz, akkor a WordPress weboldalad adminisztrációs felületén a „Megjelenés” => „Szerkesztő” menüpont alatt az éppen használt kinézeted single.php fájljába kell beilleszteni az előbb már vágólapra helyezett kódot, pl. a bejegyzések címe és tartalma megjelenítésére szolgáló kódrészletek közé.
Alternatív lehetőség 1.
Leírás a másik blogomon.
Alternatív lehetőség 2.
Bővítményes megoldás:
Facebook Like Box Widget bővítmény letöltése
Telepítés és aktiválás után a Widgetek között megjelenik egy „Facebook Like Box widget” nevű, amelyet a megfelelő oldalsávi/láblécbeli widget-helyre húzva könnyedén meg tudunk jeleníteni egy Facebook like box-ot. A widgetnek egyszerűen tudunk címet adni, tudjuk méretezni, illetve egy sima link beillesztéssel a saját Facebook oldalunk dobozát láthatjuk viszont a weboldalon.