A következő néhány percben megmutatom, hogy lehet a menüpontokat megfelelő sorrendbe tenni, illetve újakat létrehozni, akár legördülő almenüként is.
Fontos!
Ha a kinézeted nem támogatja a WordPress beépített menüjét/legördülő menük megjelenítését, akkor az itt leírtakat nem tudod használni!
Először hozd létre a menüben elhelyezni kívánt tartalmat!
Első lépésként létre kell hozni azt a tartalmat (pl.: oldalt), amelyet be szeretnénk tenni a menübe. Ezt könnyen megtehetjük az „Oldalak” => „Új hozzáadása” menüpont segítségével. Legyen a neve: „Kinesio Tape”.
Tedd be a menübe a létrehozott oldalt!
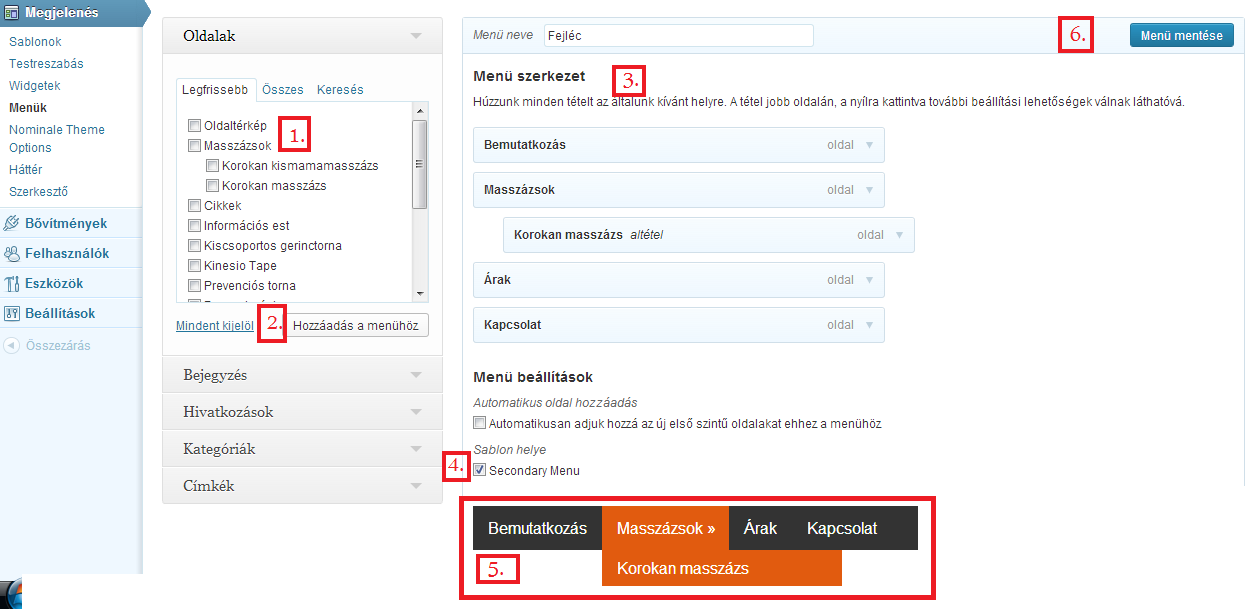
Ekkor még nem kerül be a menübe az új oldal. Hogy ott is láthassuk, meg kell nyitni a „Megjelenés” =>”Menük” menüpontot. Valahogy így fog kinézni (mellékelve, hogy ez a weboldalon hogyan jelenik meg):

Magyarázat a menü módosításához:
- Az oldalak listája, ahová látható, hogy bekerült a fent említett „Kinesio Tape” is. Itt lehet kijelölni azokat az oldalakat, amelyeket be szeretnénk tenni a menübe.
- Ezzel, a „Hozzáadás a menühöz” gombbal lehet a menübe betenni a kiválasztott oldalakat. Ekkor a kiválasztott menü bekerül a 3-as ponttal jelölt helyre, és ott a widgeteknél is megszokott „fogd és vidd” módszerrel lehet a menüben elfoglalt pozícióján változtatni. Ha a „Korokán masszázs”-hoz hasonlóan egy kicsit „beljebb” tesszük a menüt, akkor az egy almenü lesz, ahogy a „Korokan masszázs” is a „Masszázsok” menü almenüje. Ahogy látható, az oldalak listája alatt vannak „Bejegyzések”, „Hivatkozások”, „Kategóriák”, „Címkék” is, ezekből is be lehet tenni a fent leírt módszerrel a menübe.
- Itt, a „Menü szerkezet” résznél láthatod a menü szerkezetét. Az egyes menüpontok sorrendjét az előző pontban leírtak alapján lehet állítani.
- Itt lehet állítani, hogyha a kinézet több menü-helyet is támogat, hol legyen látható az itt megszerkesztett menü. Felül látszik, hogy ennek a menünek a neve: „Fejléc”, itt meg az, hogy ez az ún. „Secondary menu” menü-helyen jelenik meg. A képen nem látszik, de feljebb van egy új menü létrehozása link is, ahol másik menüt is létre tudunk hozni, és pl. az oldalsávra ki tudjuk tenni.
- Így néz ki „élesben, a weboldalon” az itt megszerkesztett menü.
- Ha minden kívánt elemet betettünk a menübe, itt tudjuk elmenteni a módosításokat, hogy azok az éles weboldalon is megjelenjenek.
A menük menüpontról ide kattintva részletesebb videót láthatsz.


Nagyon hasznos ez a cikk. Nekem van egy kérdésem, ami egy kicsit a menük témához is kapcsolódik.
Az oldalamon /Word Press/ a blog résznél van a diavetítés, ami valahogy a szerkesztés során elállítódott. Tehát most nincs diavetítés csak egymás alatt látszanak ott lévő bejegyzések. Hogyan lehet ezt visszaállítani?
Szia Ádám!
Még egy kérdésem lenne. Amikor írok egy új cikket és és beteszem Pl. az online mlm kategóriába. Aztán a Google-ban rákeresek, ezzel a keresőszóval, hogy online mlm, akkor nem ennek a cikknek a leírása jelenik meg a link alatt, hanem egy másiké. Miért?
Bízom benne, hogy érthető voltam.
Szia!
Milyen kiegészítőt használsz diavetítéshez? Pontosan mit szerkesztettél?
Google-kérdés:
A keresőoptimalizálás egy összetettebb folyamat, nem mindig az adott cikk leírása jelenik meg a linknél, előfordul, hogy a Google más leírást kreál hozzá. Itt még előfordulhat az, hogy első helyen a kategóriának a leírása jelenik meg. Így van?
Keresőoptimalizálás részletesebben: https://wordpress.video.hu/masfel-oras-wordpress-keresooptimalizalas-video/
Ádám
Szia!
Sajnos ezt nem tudom, hogy milyen kiegészítő van a diavetítéshez. Ehhez nem értek. A cikkeket megírom és felteszem az oldalakra.
A blogrészre feltettem idézeteket képekre és amikor a látogató idekattint, akkor ezek folyamatosan mentek egymásután. De valahogy a szerkesztés során ezt elállítottam.
Cikket raktam fel.
Szia!
Kérlek küldj:
– weboldal címet
– WordPress admin hozzáférést (adminisztrátori jogkörűt)
és megnézem!
Ádám
Megnéztem a kapott adatok alapján az oldalt.
Lehetőség 1.: a kinézetbe beépített slider használata.
A wp-admin/themes.php?page=functions.php oldal alatt lehet beállítani, de ehhez valószínűleg ténylegesen kellene egy blog oldal, nem elég egy menüpont a blog KATEGÓRIÁNAK.
Lehetőség 2.: Slider bővítmény használata, 3 pl.:
a) https://wordpress.video.hu/izleses-kepvaltogato-a-weboldal-fejlecebe-flash-nelkul/
b) https://wordpress.video.hu/izleses-kiemelt-cikkek-szekcio-letrehozasa/
c) https://wordpress.org/plugins/slideshow-gallery/
De az is lehet, hogy az 53 használt bővítmény közül lesz olyan, amelyik összeakad a sliderrel, így még elképzelhető, hogy nem lesz ilyen egyszerű a dolog.
Kérdezz, ha elakadsz!
Ádám,
mit kell azon érteni, hogy a „fejléc” a „secondary menü”-ben jelenik meg? (hogy néz ez ki a weblapon?)
Köszönöm válaszodat.
Szia Bernadett!
Vannak olyan kinézetek, ahol a fejléc alatt és felett is van menüsor. Ilyenkor a legfelsőt primary-nek, a lejjebb lévőt secondary menünek szokták hívni a fejlesztők. Általában. Mert néha eltérnek ezektől az elnevezésektől.
Ádám