Webfejlesztés során többször belefuthatsz olyanba, hogy valamilyen kódot kell a weboldalhoz adni, hogy valami történjen (pl.: Google Analytics, Facebook Pixel).
A weboldal forráskódjának főbb részei
A weboldalak forráskódja rengeteg elemből állhat, de ezek közül a leggyakrabban az alábbiakba kell valamilyen plusz funkció (pl.: Google Analytics, Search Console, Facebook hirdetés, Google Adsense, stb.) miatt kódot tenni.
<head> elem
A weboldal fejléce. Általában itt vannak CSS-ek, scriptek linkelve. Többek között a weboldal nyelve, indexelhetősége, SEO címsor és leírás értékei is itt találhatóak.
<body> elem
A weboldal tartalmi része, ami a „látható” tartalom tárolására szolgál.
Kódok hozzáadása a „head” és „body” részekhez
Ha egy eszköz azt kéri, hogy adj hozzá valamilyen kódot a head vagy body részekhez, akkor az alapvetően három módon tudod megtenni:
- Manuálisan beleszerkeszted a kinézet fájljaiba, a forráskódba. Ennek hátránya, hogy a kinézet frissítésekor (kivéve, ha ún. gyerek kinézetet használsz – akkor csak kinézetcserekor) elvesznek ezek a módosítások.
- Ha a kinézeted (pl.: THE7 kinézet) tartalmaz opciót erre a feladatra, akkor oda kell másolni a kódot.
- Külön bővítményt telepítesz erre a célra, pl. a WP Headers And Footers nevűt.
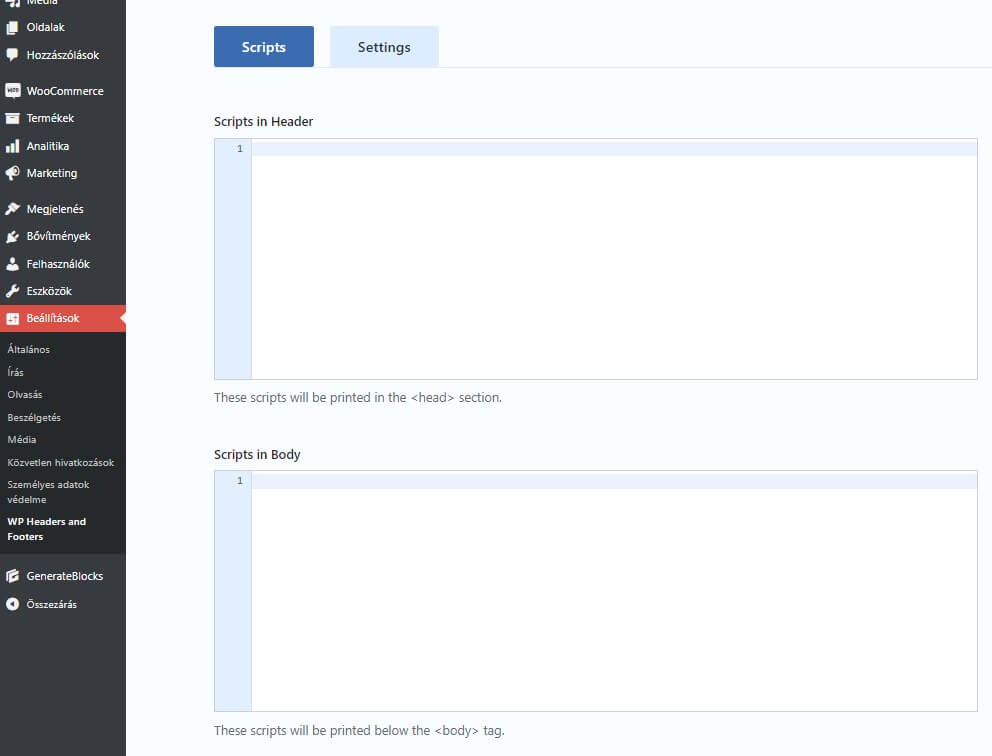
Utóbbi így néz ki telepítés és aktiválás után a Beállítások => WP Headers and Footers alatt:

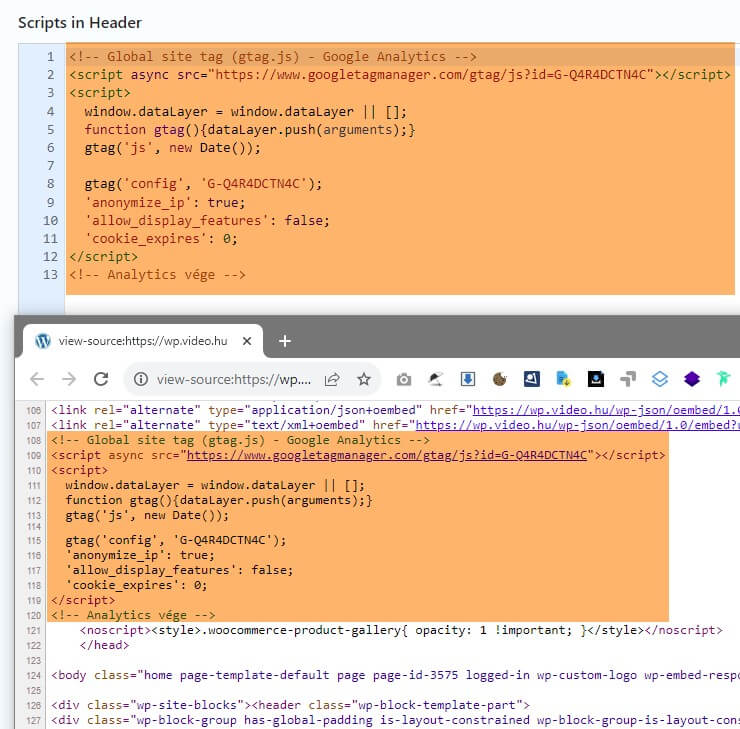
A kód hozzáadása után a kód megjelenik a weboldal megfelelő részében, pl. egy régebbi Google Analytics kód. Ennek előnye, hogy a kinézet frissítésekor/megújításakor nem maradhat ki az a lépés, hogy a „fejlesztés során implementált kódok kerüljenek át az új kinézetbe”, hiszen a kódokat így egy külön bővítmény rakja be az aktuálisan használt kinézetbe.

Letöltés:
Tesztelt verzió | Insert Headers And Footers néven a WordPress.org-ról.




