A WooCommerce webáruházaknál létrehozott termékvariációk (pl.: szín, méret, súly) alapesetben vizuálisan nem a legjobban átláthatóak. Erre mutatok megoldást.
Hogyan kell termékvariációkat létrehozni?
Nagyon röviden:
A Termékek => Attribútumok alatt létre kell hozni egy attribútumot (pl.: szín), majd meg kell adni hozzá értékeket (pl.: sárga, kék, zöld, stb.). Ezután a terméket át kell állítani variálhatóra, majd hozzáadni az attribútumo(ka)t és az értékeket. Utána létre lehet hozni ezekből a variációkat, amelyből külön-külön árazható mindegyik, illetve lehet egyedi termékképük is.
Korábban 2 cikk/videó is született témában:
Hogyan néznek ki a termékvariációk?
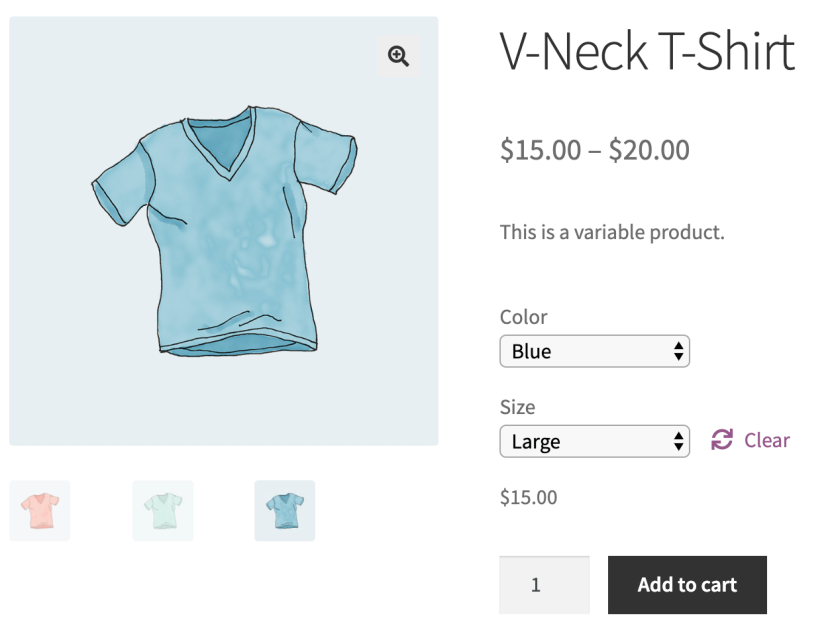
Az alap verzió így néz ki:

Miért nem a legelőnyösebb ez a megjelenés?
Látható, hogy az opcióknak (szín, méret) nincs vizuális verziója. Csupán lenyíló menüből lehet kiválasztani az igényeknek megfelelő terméket.
Szebb megoldás a variációk bemutatására
Mennyivel szebb az a megoldás, ahol a variációk színekkel/ikonokkal láthatóak? Mutatok egy mintát erre, ahol az elérhető méretek és színek azonnal, minden további kattintás nélkül látszódnak:

Természetesen kattintásra az adott termékvariáció termékképe jelenik meg, illetve a kosárba is ugyanúgy kell tenni, mint a „hagyományos” megjelenítésnél.
Termékvariációk vizuális megjelenítése
Sok bővítményt lehet találni erre a célra. A fenti képeken a Variation Swatches for WooCommerce by CartFlows nevű bővítményt használtam. Telepítés és aktiválás után az alapbeállítások a WooCommerce => Variation Swatches menü alatt találhatóak.
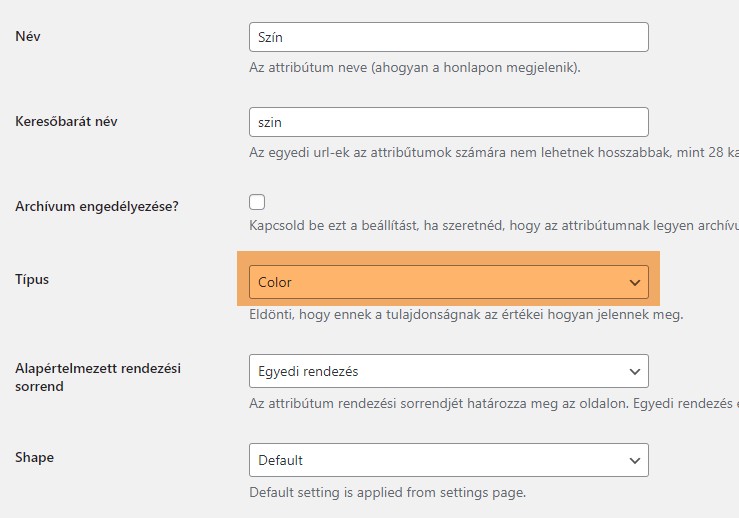
A Termékek => Attribútumok alatt egy Attribútum NEVE ALATTI SZERKESZTÉS gombra kattintva előjön annak a beállítási lehetősége, hogy az adott attribútum pl. szín legyen.

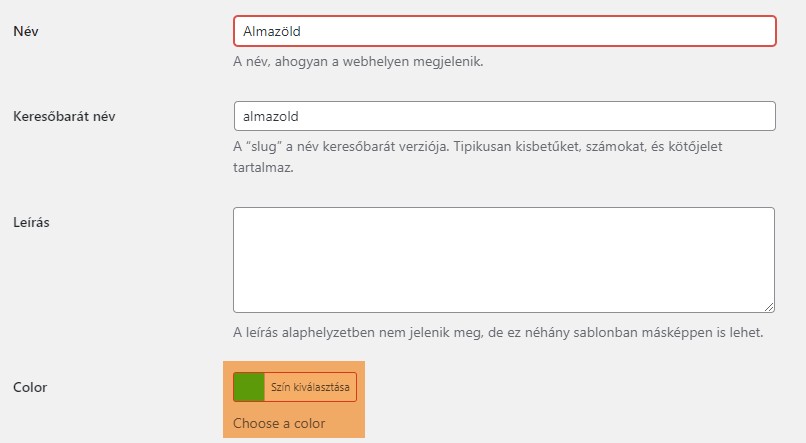
Ha a meglévő (vagy új) attribútum szín típusúként van megjelölve, akkor utána az attribútum alá tartozó értékeknél beállítható a megjelenő szín. Példa:

Ezek után, ha valamelyik terméknél fel van véve a szín attríbútum, azon belül pedig az Almazöld, akkor a termék adatlapon meg fog jelenni a fenti képen látható – vizuális – módon a zöld szín, mint választható termékvariáció.
Variation Swatches for WooCommerce by CartFlows letöltés:
Mit gondolsz a fenti megoldásról? Ugye, hogy elegánsabb, mint a beépített, alapverzió?