Ha több boltod/telephelyed van, vagy éppen csak a vásárlóid földrajzi elhelyezkedését szeretnéd megmutatni, akkor megtaláltad a megoldást!
Térkép beszúrása a weboldalra (főbb lépések)
Megj.: Ha csak egy pontod lesz a térképen (és ezt szeretnéd beágyazni a WordPress weboldaladra), akkor ez a megoldás is jó lehet neked.
- Első lépésként fel kell keresni a https://www.google.com/maps/d/ linket.
- Létre kell hozni egy új térképet.
- Fel kell vinni a megjelenítendő pontokat.
- Be lehet állítani egyedi színű jelölőket, vagy ikonokat a pontokhoz.
- A „Beágyazás a weboldalamra” résznél kapsz egy kódot, ezt el kell menteni.
- A kapott HTML kódot be kell tenni a weboldalba. Visual Composer használata esetén a legegyszerűbb egy „Raw HTML” elem hozzáadásával megtenni. Gutenberg esetén „HTML kód” blokkot kell az oldalhoz adni.
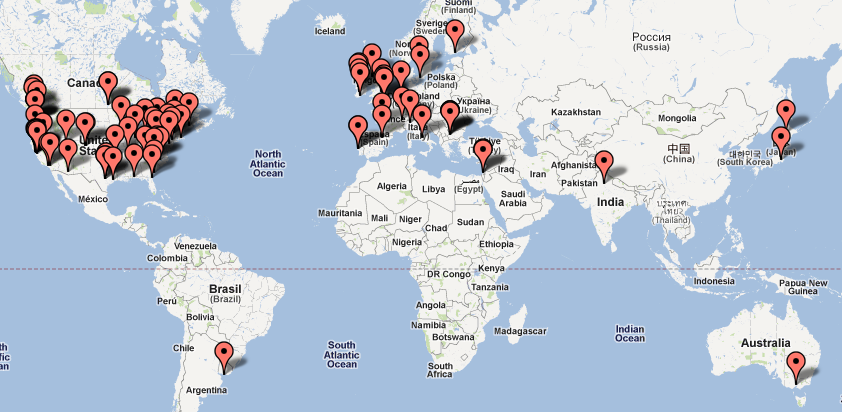
Minta térkép az ügyfeleim földrajzi eloszlásáról: