Egy példán keresztül mutatom be, hogyan kell egy-egy weboldal elem betűtípusát lecserélni. Nézzük meg, milyen volt a weboldal teteje:
A „Weboldal készítés tanfolyam és oktatás online!” részt fogom másik betűtípussal megjeleníteni. Mit kell ehhez tennem?
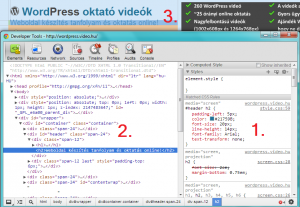
1. lépés – a változtatandó betű típusának megkeresése a forráskódban
Google Chrome-ban meg kell nyitni a weboldalt, majd az egeret a fent említett szövegrész fölé kell vinni. Ezután jobb egérgomb => Elem megtekintése opciót kell választani.

2. lépés – betűtípus választás
Kell keresni egy betűtípust. Erre a célra a Google web fonts szolgáltatást javaslom. Itt különböző szempontok szerint lehet keresgélni a betűtípusok között. Ha megtaláltuk a megfelelő betűtípust, akkor a mellette található „Quick-use” feliratra kattintva lehet a használatához szükséges utasításokat.
3. lépés – betűtípus integrálás a weboldalba
Kiválasztottam a példa kedvéért a Griffy nevű betűtípust. Ezután lépésről lépésre leírják, hogy mit kell tenni. A „3. Add this code to your website:” rész alatt található kódot a header részbe kell betenni, ami általában a header.php-ban szerepel. Ezt a fájlt meg kell nyitni a „Megjelenés” => Szerkesztő menüpont alatt, majd itt ki kell választani a header.php fájlt. Ezután a kódot be kell szúrni a többi stíluslapot behívó kód közé (ezután el kell menteni a fájlt):

4. lépés – az eredmény megtekintése
Ezután (ha elmentettük a style.css fájlt) frissíthetjük a weboldalunkat, és a változást máris észre lehet venni, a „Weboldal készítés tanfolyam és oktatás online!” szövegrész betűtípusa meg lett változtatva: