Az alábbiakban összegyűjtöttem pár hasznos, WooCommerce-ben használható, ún. snippetet. Olyan rövid kódokat, amelyek kiegészítik vagy megváltoztatják az alapfunkciókat.
A cikket dőnként frissíteni fogom új kódokkal, így érdemes néha visszanézni.
Hogyan használd a snippeteket?
4 fő irány van, hogy hová kell tenned a kódokat, hogy azok lefussak a WordPress weboldalon belül.
- A leggyorsabb megoldás, ha a gyerek kinézeted (ez fontos, egyébként kinézet frissítéskor el fog veszni!) functions.php (Megjelenés => Sablon fájlszerkesztő) fájljába másold be. Ha nem éred el a az admin felületen, akkor FTP-n vagy cPanelen keresztül tudod szerkeszteni. A functions.php fájlba rakott snippetek hátránya, hogy csak akkor szabad használni, ha van gyerek kinézet, ellenkező esetben a kinézet frissítésekor el fog veszni. Ha kinézetet cserélsz, akkor is.
- A Code Snippets (letöltés: legújabb verzió | tesztelt verzió) bővítménnyel is be tudod tenni a weboldaladba a plusz kódot.
- Saját bővítménybe is be tudod illeszteni a kódot. Itt csak arra kell figyelni, hogy a kötelező fejléc adatok meg legyenek adva – ezek a https://developer.wordpress.org/plugins/plugin-basics/header-requirements/ alatt össze vannak foglalva. A fejléc alá mehet a kód – a php nyitó és lezáró részekre figyelni kell!
- Kikapcsolhatatlan bővítményként is létrehozhatod, ha olyan kódot adsz az oldalhoz, aminek mindenképpen le kell futnia.
Melyik módszert javaslom?
Én a saját bővítményes megoldásra szavazok. Sokkal könnyebb ezeket kéznél tartanom, mint a kódokat külön. Illetve a WordPress a kikapcsolhatatlan bővítmények után a sima bővítményeket futtattja le, majd jön a kinézet, és ha van gyerek kinézet, akkor az az utolsó.
Jöjjenek hát a snippetek!
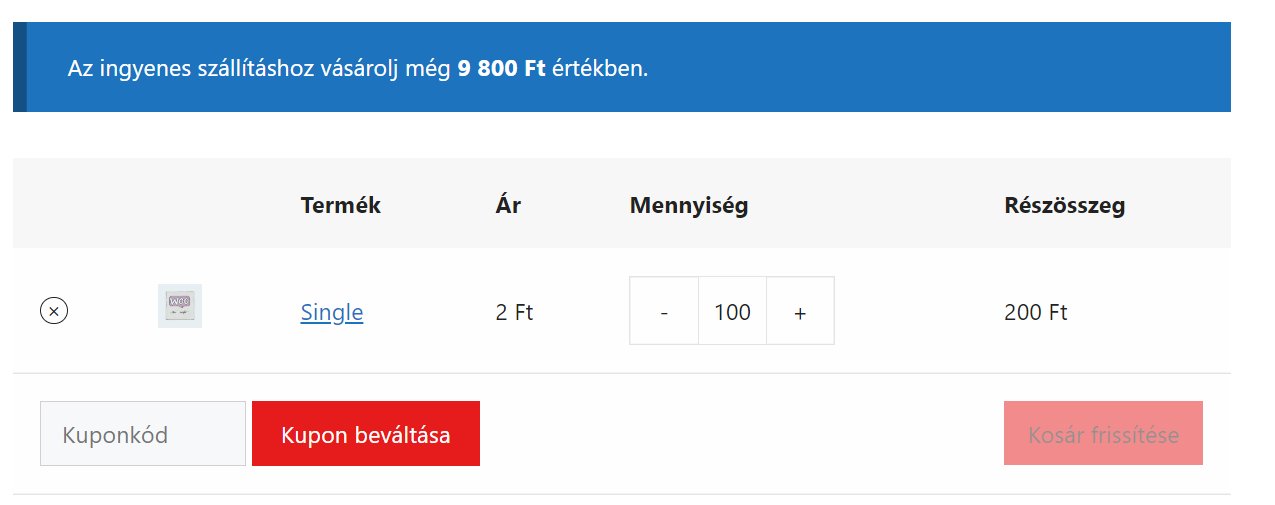
Ingyenes szállításhoz szükséges még x összeg:
A kosár és pénztár oldalon megjelenik a kód segítségével egy ilyen üzenet:

Megjegyzés:
A “free_shipping_limit” értékét kell átírni a webáruházad ingyenes szállításhoz szükséges vásárlási értékére.
Bizonyos kosárösszeg felett egy termék ajándékba
Ezzel a kóddal meg lehet határozni, hogyha a kosárban lévő termékek összértéke elér egy előre beállított összeget, akkor egy szintén előre beállított termék automatikusan a kosárba kerüljön. Ez utóbbinak érdemes ingyenesnek lennie, hiszen úgy van értelme. 🙂 Azt azért érdemes tudni, hogyha automatizáltan vannak a rendelések fizetés után kiküldve, akkor mindig ellenőrizni kell, hogy az eredetileg ajándékba adott terméket nem rendelte-e meg önmagában valaki (ami ugye azt jelentené, hogy ingyen rendelget).
Megjegyzések:
A “cart_total” résznél kell a kosárösszeget megadni, és “free_product_id” résznél a kosárba teendő termék azonosítóját.
Ajánlott termékek rész törlése
Erről korábban írtam már, itt található a cikk.
Banki átutalásos fizetés törlése utánvétes szállításnál
Az erről szóló cikk ide kattintva olvasható el. A mintakódokat le lehet tölteni.
Egy megadott termékkategóriából való vásárlás esetén egy plusz termék kosárba rakása
Megjegyzések:
Ha a “product_category_id” résznél megadott azonosítójú termékkategória bármelyik terméke a kosárba kerül, akkor “free_product_id” résznél megadott termékazonosítójú termék automatikusan bekerül mellé a kosárba (kivéve, ha már benne van az is esetleg).
Termék automatikus kosárba tétele a weboldalra lépéskor
A “product_id” résznél megadott termékazonosítójú termék automatikusan a kosárba kerül.
Egyéni “placeholder” szövegek a pénztár oldal mezőinek
A pénztár oldalon nem minden mezőben van magyarázó szöveg (hivatalos nevén: placeholder – helykitöltő). Ezt az alábbi kis kóddal lehet pótolni, ill. egyénileg paraméterezni.
WooCommerce vásárlói e-mail címek
Az alábbi kódot a PhpMyAdmin felületen kell lefuttattni, és kilistázódnak a vásárlói e-mail címek.
Kezelési költség hozzáadása szállítási módhoz (WooCommerce)
Ha valamelyik szállítási mód választása esetén szeretnél plusz kezelési költséggel számolni, akkor ez a kód kell neked.
Kód letöltése a vonatkozó cikkben
Továbbiak, avagy WordPress snippetek keresése
Az interneten számtalan forrásból juthatsz snippetekhez, csak rá kell keresni a funkció nevére + a „snippet” kifejezésre. A kódokat minden esetben érdemes átnézni (sokszor elavultak, nem működnek sajnos), és teszt oldalon kipróbálni először.
A WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager bővítményben van egy remek snippetgyűjtemény, 100+ snippettel. A WPCode letöltéséhez – kattints a linkre!




