A WooCommerce webáruházakban van egy alapértelmezett képméret, és ennek megfelelően jelenik meg a webshop oldalon a terméklista, illetve a termék oldalon a termékekhez feltöltött kép. Nézzük meg, hogyan lehet ezeket átméretezni!
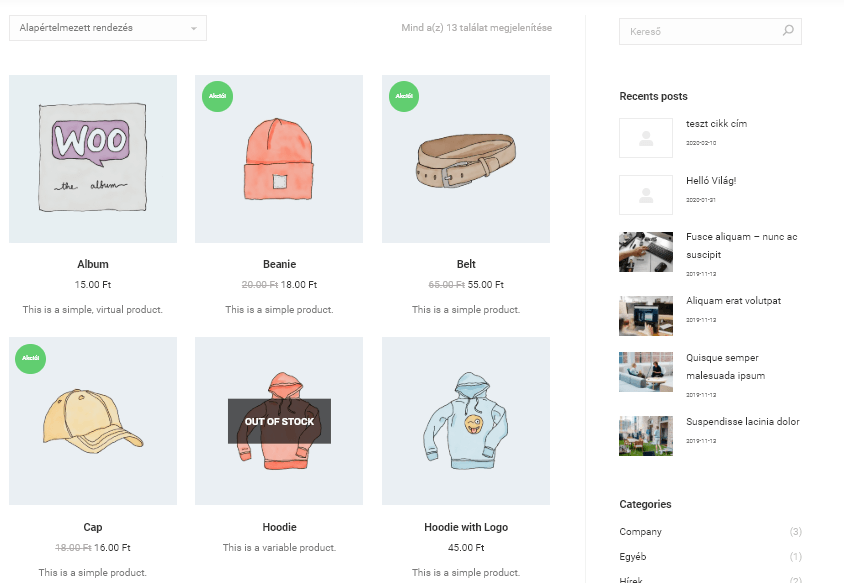
Milyen az alapértelmezett terméklista-elrendezés WooCommerce-ben?
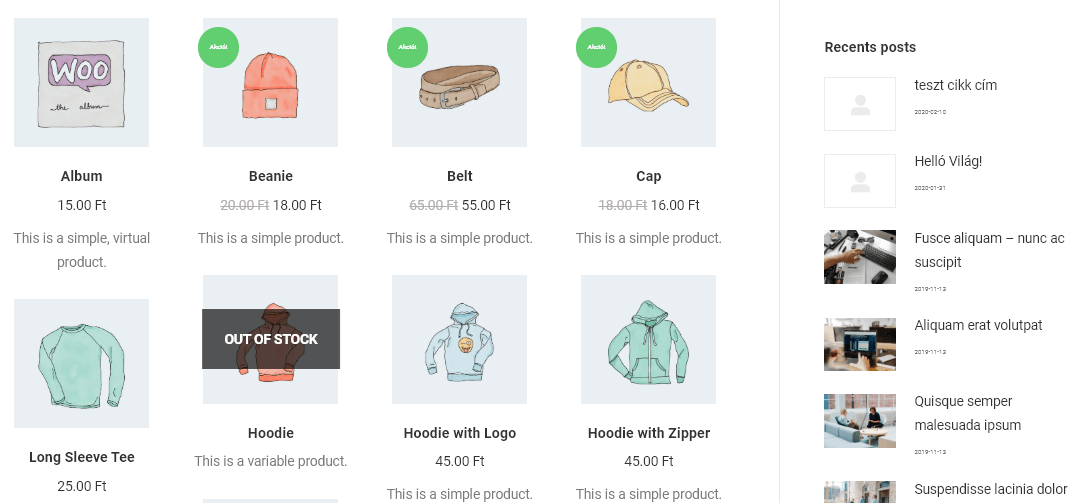
Így néz ki akkor, ha van oldalsáv a terméklista mellett:
WooCommerce terméklista képeinek átméretezése
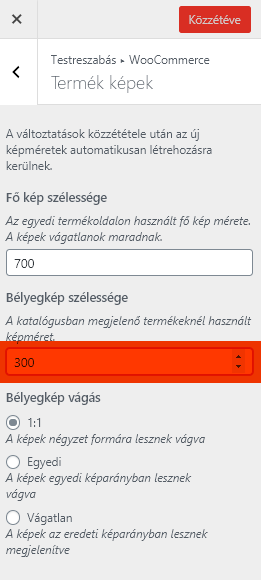
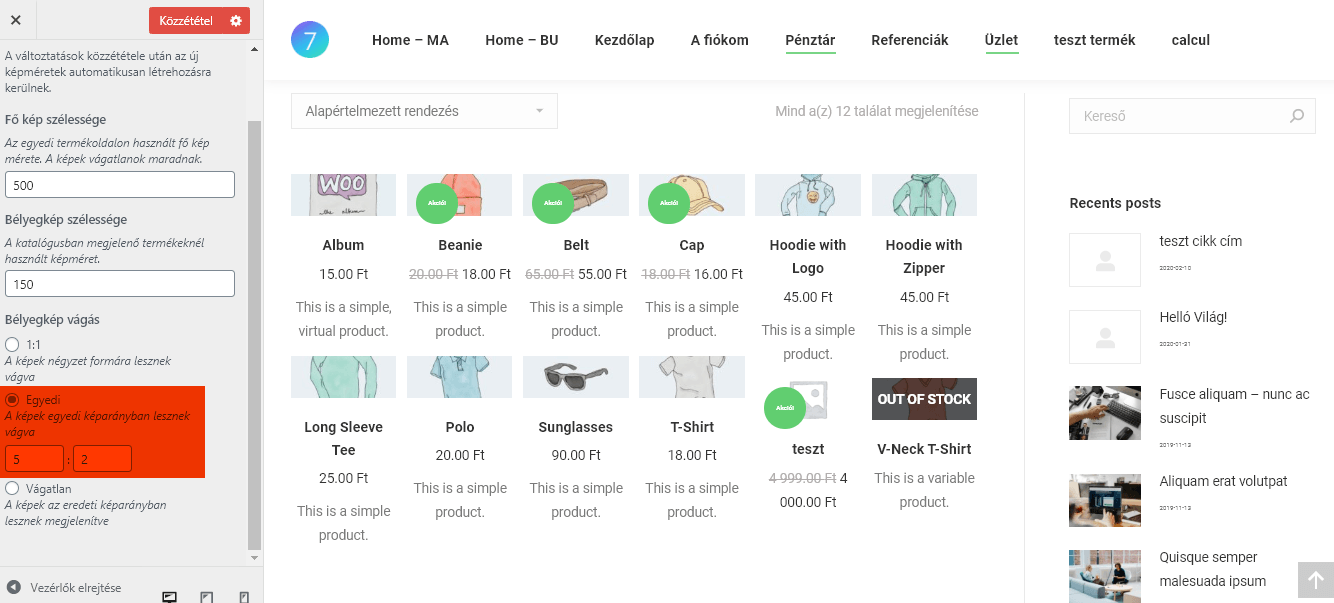
Ehhez nem kell mást tenni, mint a „Megjelenés” => „Testreszabás” => „WooCommerce” => „Termék képek” menüt kell megkeresni, és átírni ezt az értéket:
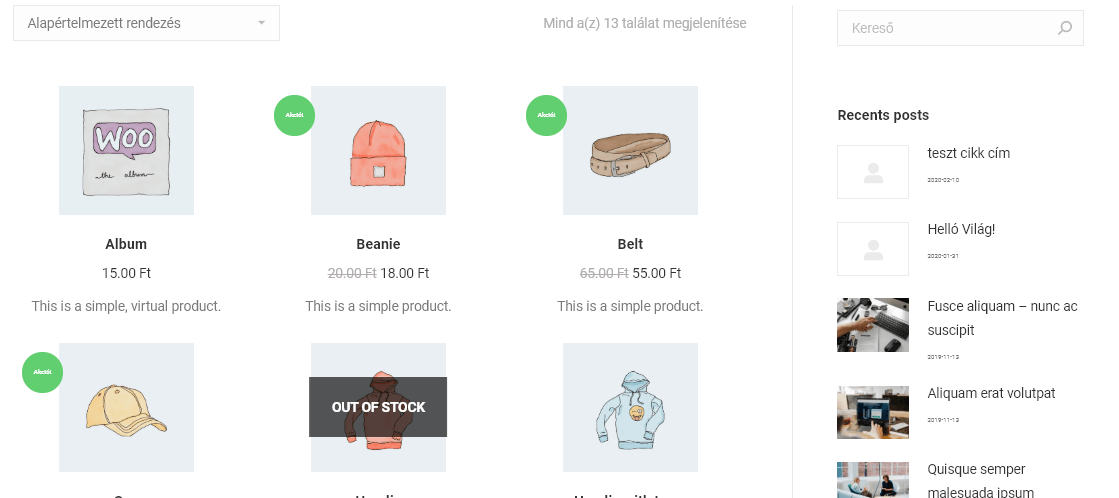
Mondjuk ha leveszem 150-re a méretet, akkor így fog megjelenni a terméklista:
Ez még nem olyan szép, mert nagyon a rések a termékek között. Ezért be kell állítani, hogy a terméklista oldalon mennyi oszlopban jelenjenek meg a termékek.
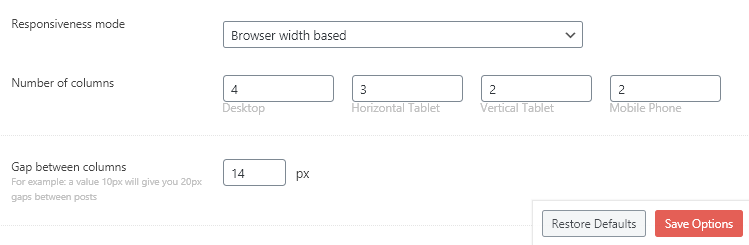
Ezt THE7 kinézetben nagyon egyszerűen meg lehet tenni:
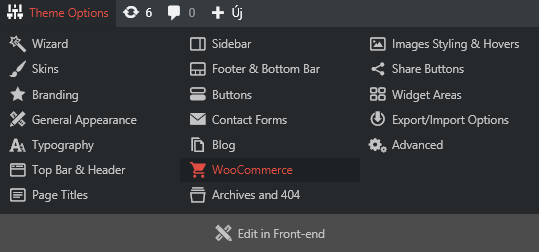
A „Theme options” menü alatt ki kell választani a „WooCommerce”-t:
Itt az alábbi helyen eszközre lebontva be lehet állítani, hogy mennyi oszlopban jelenjenek meg a termékek:
És máris szebb a végeredmény:
Persze még ezt is szebbé lehet tenni, pl. a képek között távolság csökkentésével, növelésével, oldalsáv eltüntetésével vagy éppen „webáruházasításával” (fel lehet tenni rá pl. ilyeneket: termékkereső, termékkategóriák, kosár, utolsó termékek, stb.).
Még egy trükk:
A bélyegkép nem csak „1:1” arányú lehet. Itt be lehet egyedi arányt is állítani:
Termék adatlap termékképének méretezése:
A fenti „Megjelenés” => „Testreszabás” => „WooCommerce” => „Termék képek” menüpontból kivágott képernyőképen, a kijelölés felett, a „Fő kép szélessége” értéknél lehet beállítani, hogy a termék adatlap fő képe mekkora méretű legyen. Ez akkor látszik, amikor a terméklista oldalon már rákattintottak egy termékre. Pl.:
Meg is vagy, ha a fentieket végigcsinálod, akkor máris beállítottad a WooCommerce webáruházad termékképeinek méretét!