Hiánypótló bővítmény jelent meg a napokban a bővítménytárban: az „Allergens list” nevű bővítménnyel könnyedén meg lehet jelölni egy-egy termék összetevői közül az allergéneket. Amely hiánya egyébként bírságolási alap is lehet. (ld. lejjebb)
A bővítmény nagyon egyszerűen használható. A „Bővítmények” => „Új hozzáadása” menü alatt ki kell keresni a bővítménytárból, majd telepíteni és aktiválni kell.
Hogyan működik az allergének beállítása/megjelenítése?
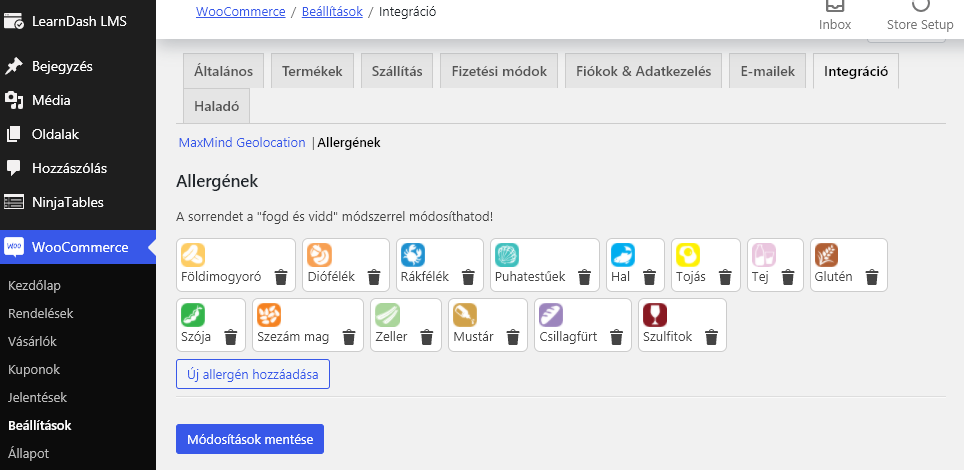
A „WooCommerce” => „Beállítások” => „Integráció” => „Allergének” menüpont alatt láthatod az „alap” allergéneket, amelyeket az „Új allergén hozzáadása” gombbal tovább bővíthetsz (vagy akár törölni is lehet belőlük a kuka ikonnal). Így néz ki:

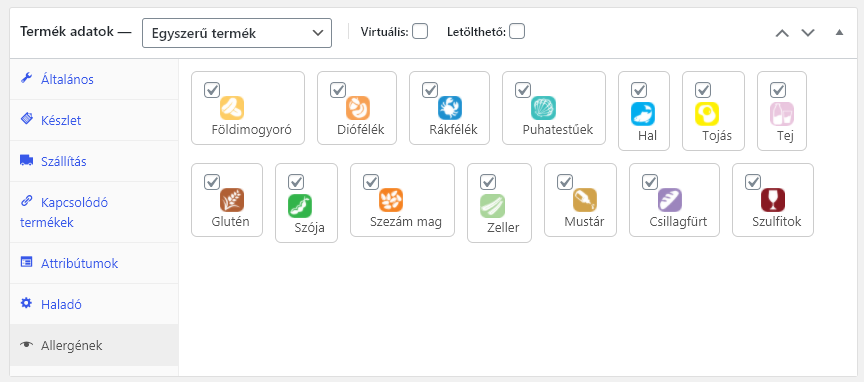
A termékek szerkesztésekor pedig a megszokott felület kiegészül egy Allergének nevűvel. Itt lehet kiválasztani, hogy az adott termék adatlapján milyen piktogramok jelenjenek meg:

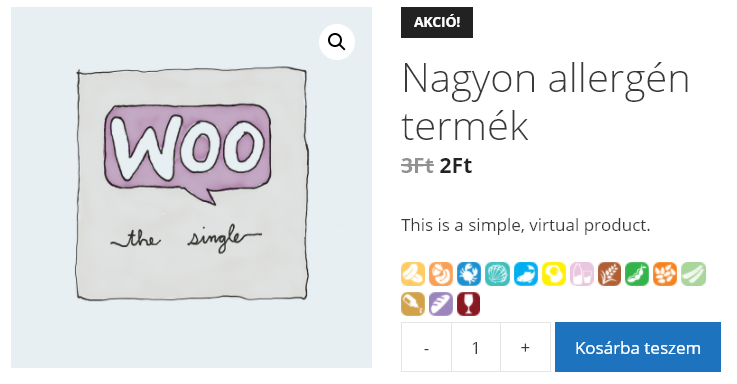
Végül pedig a termék adatlapon így jelenik meg az allergén-tájékoztatás:

Miért hasznos még a bővítmény?
Az allergénekről való tájékoztatás törvényi előírás. Akad példa, amikor süteményes webáruházat bírságoltak meg részben ennek a hiánya miatt.
Allergens list bővítmény letöltés:
- Aktuális verzió (innen elérhető a magyar fejlesztő weboldala is, ahol mutat példát többek között arra, hogyan lehet beállítani, hogy ne az alapértelmezett helyen jelenjen meg a tájékoztatás)
- Használt verzió
Kiegészítés
Innen letölthető még 2 hasznos kiegészítő kód.