Itt a várva várt, friss és ropogós – új WordPress: a 6.1-es verzió. Ahogy megszokhattuk, most is egy jazz zenészről nevezék el, róla: Mikhail „Misha” Alperin.
Igaz, egy napot késett a megjelenés, de megérte várni! Nézzük az újdonságokat!
Twenty Twenty-Three kinézet

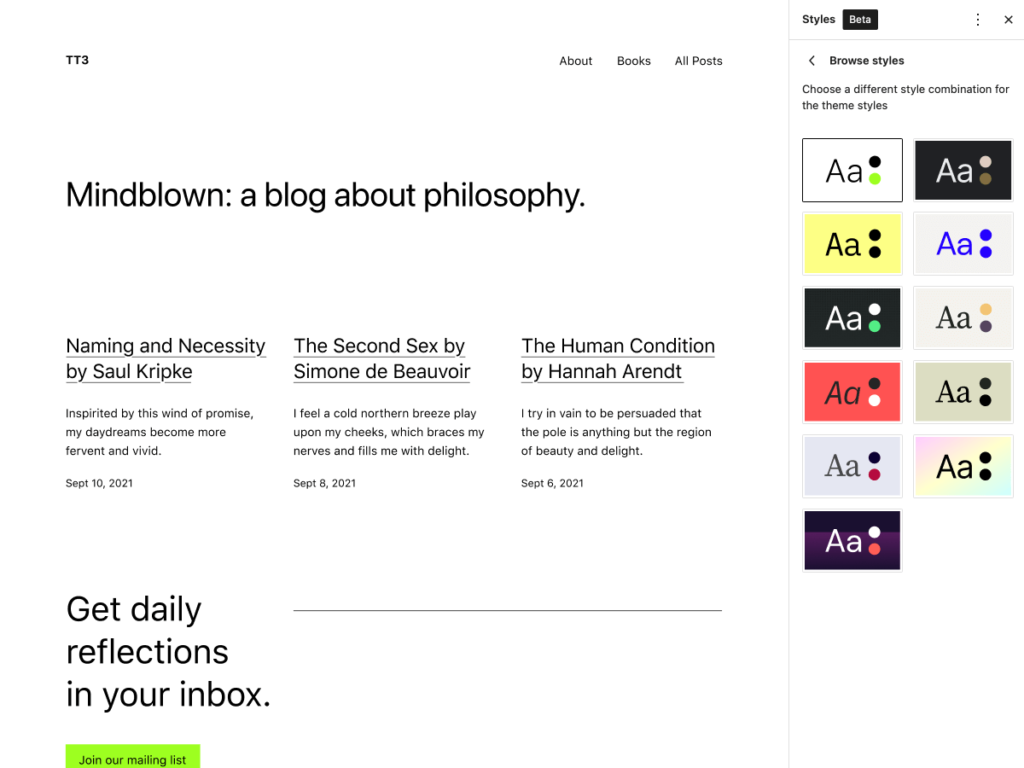
Itt az új alapértelmezett kinézet, a 2023-as, amelynek már minden eleme szerkeszthető blokkszerkesztővel. Sőt, 10 alapértelmezett design is van hozzá. Ilyenek:
Nem mondom, hogy egy az egyben ezekkel csinálnék weboldalt, de legalább vannak, lehet lesz olyan, akinek hasznos lesz – mindenképpen az, hiszen kiindulási alapnak is lehet használni ezeket. A 10 designról itt lehet részletesebben olvasni.

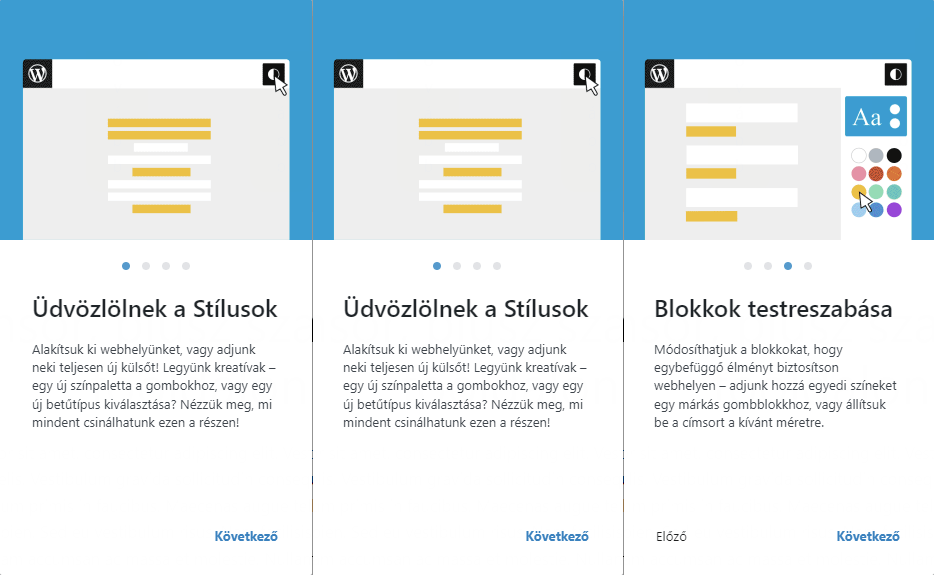
A stílusok (amely a Megjelenés => Szerkesztő alatt érhető el, majd a fekete-fehér körre kell kattintani) segítségével a weboldalak általános megjelenését lehet szabályozni, ahelyett, hogy minden oldalon egy-egy blokkban kellene ugyanezt megtenni. Beállítható saját (márka, brand) szín, betűtípus, betűméret, elrendezés, térköz, egyebek. A stílusokról részletesebben a WordPress.org vonatkozó cikkében lehet olvasni, de a lényeg röviden ennyi.
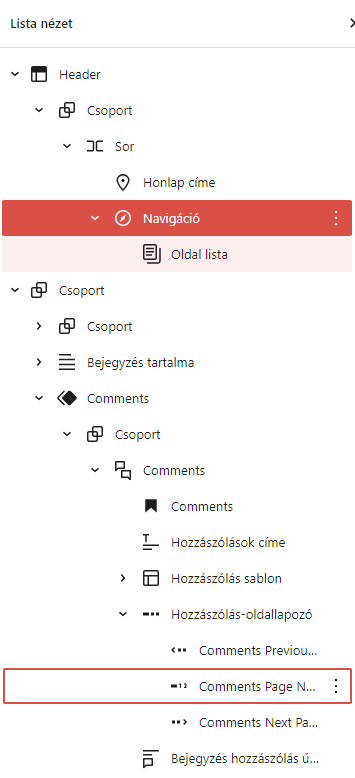
A navigációtól kezdve, az bejegyzések listájának oldalszámozásán át a láblécig tényleg mindent egyénileg be lehet állítani:

Ígéretes, remek fejlesztés. Idővel tényleg el fogja érni a blokkszerkesztő azt a szintet, ahol már elhagyhatóak lesznek a különféle előfizetések, prémium kinézetek (pl.: THE7, GeneratePress premium, DIVI, Elementor, stb.).
Azért még nem tart ott a blokkszerkesztő, mint amit pl. egy GenerateBlocks Pro-val ki lehet alakítani, de nagyon jó úton járnak a fejlesztők. Bár nem gyorsvonat a dolog, hiszen 2018-ban írtam arról, hogy a jövő a Gutenberg szerkesztő lesz, majd arról is, hogyan kell kikapcsolni, hiszen annyira használhatatlan volt még akkor.
Blokkszerkesztő – Gutenberg fejlesztések
Több blokkban még több designolási lehetőség nyílt meg. A fejlesztők célja, hogy a megszokott formázási, stilizálási lehetőségek ne blokkokhoz legyenek kötve, hanem egységesen, mindegyiknél elérhetőek legyenek. Persze ott, ahol ennek van értelme. Pl. a tipográfiai vezérlő már a blokkok 85%-ában elérhető, de a terv a 100%-hoz közelítés.
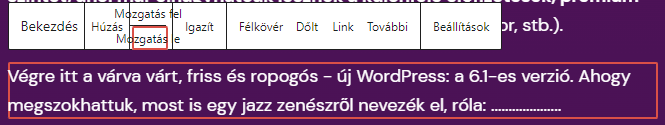
Lista blokk
A lista blokkban lehet a főbb pontok alatt alpontokat is létrehozni. A lista elemei könnyen átrendezhetőek a jozzáadott fel-le nyilak segítségével. Ez utóbbi nagyon hasznos – eddig bosszantó hiányosság volt.
Idézet blokk
Az idézet blokkban több megjelenési stílus közül lehet választani.
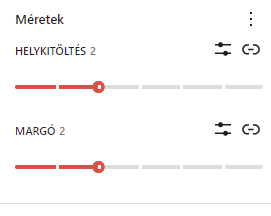
Méretek (inkább hívnám dimenzióknak):
A „margin” és „padding” (külső-belső eltartás) könnyebb beállítási lehetősége a blokkszerkesztőben. Ez a blokkoknál a „Dimenziók” opció alatt érhető el, a jobb oldalon. Így néz ki:

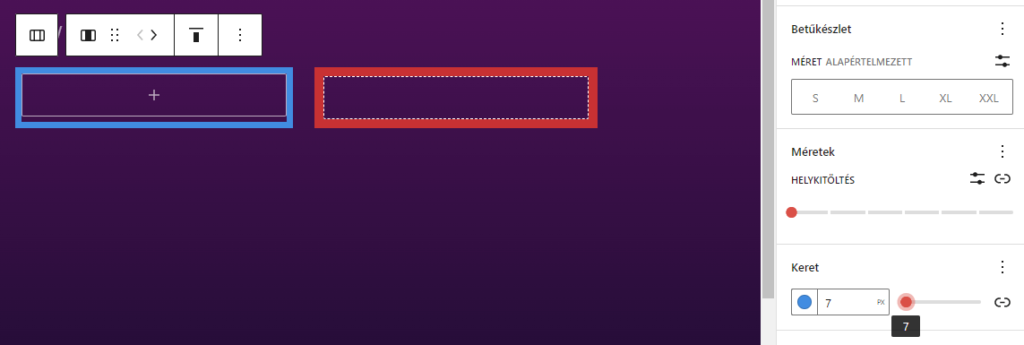
Szegélyek (keretek) az oszlop és kép blokkok köré
Az oszlopoknak lehet adni keretet, amelyet lehet színezni, sőt a stílusa (pöttyös, vonalas, vonal) is változtatható. Így néz ki:

Elvileg lesz lekerekítés opció is, de a Beta verzióban ezt nem találtam még meg.
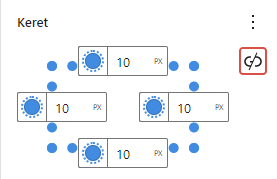
A kép blokkoknak is megadható keret.
A keret mind a 4 oldala egyénileg állítható:

Fejléckép a kiemelt képből
Ez tipikusan olyan fejlesztés, amit pl. egy THE7, vagy egy GeneratePress eddig is tudott. De egy apró lépéssel közelebb kerülhetünk ezek kiváltásához.
Menü blokk
Immáron külön formázható a főmenük és az almenük megjelenése.
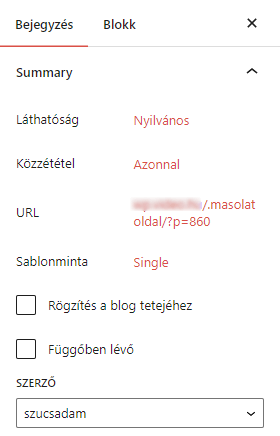
Summary (összesítés)
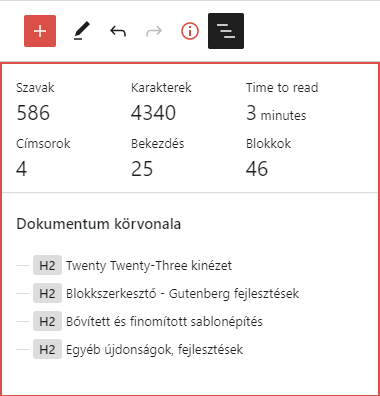
A tartalom főbb paraméterei egy összesítésben láthatóak:

Az információs panelbe bekerült az olvasási idő is:
Eddig csak a szavak, karakterek, címsorok, bekezdésszám és blokkszám volt feltüntetve.

WordPress logó helyett saját logó
A szerkesztéskor megjelenő WordPress logó helyett immáron a saját logónk jelenik meg (bal oldalon a 6.0-ás, jobb oldalon a 6.1-es verzió):

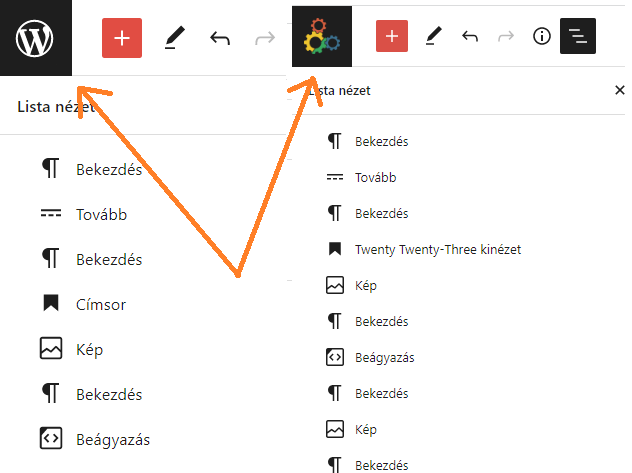
Gombok szövegesen
Az új verzióban beállítható, hogy az egyes blokkok formázási, beállítási lehetőségei ne vizuálisan jelenjenek meg, hanem szövegesen legyenek láthatóak, így:

Ezt úgy lehet elővarázsolni, vagy visszacsinálni, hogy a jobb felső sarokban lévő 3 pöttyre kell kattintani, majd legalul a beállításokra. Itt az „Általános” alatt a „Show button text labels” opcióval lehet ki-be kapcsolgatni ezt a fejlesztést.
Galéria blokk:
Vízszintes és függőleges helykitöltő méretének állítási lehetősége.
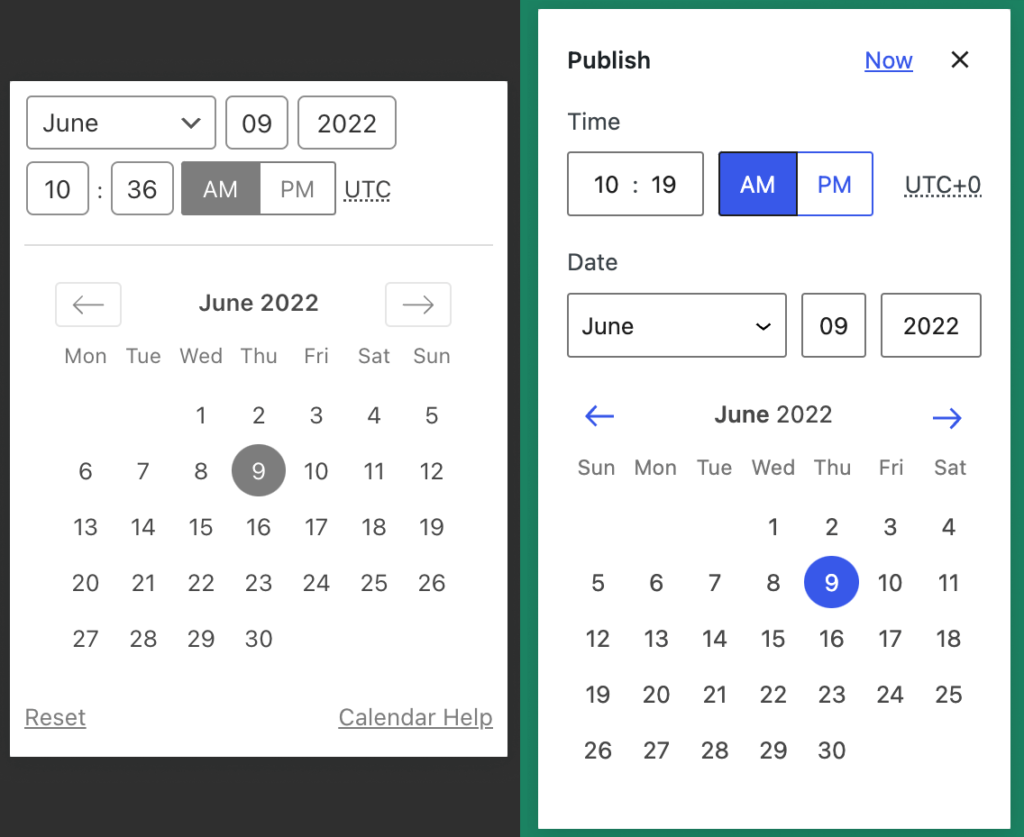
Közzétételi időpont megjelenítésének finomítása
Ilyen volt – ilyen lett:

Továbbiak:
Továbbiak itt olvashatóak: What’s new in Gutenberg 14.1?
Bővített és finomított sablonépítés
A cél az volt, hogy gyorsabban és kényelmesebben lehessen egy sablon módosításait elvégezni. Immáron nem üres oldalból, a nulláról kell építeni egy sablon-részt, hanem az adott sablonrész sablonjából lehet indítani a finomítást.
És végre a Webhelyszerkesztőből is elérhető a „Megtekintés” gomb, amivel egyből ellenőrizhető, hogy az éles weboldalon milyen változással járt az éppen elvégzett módosítás.
Egyéb újdonságok, fejlesztések
- Fejléc és lábléc minták minden kinézethez.
- Zárolási beállítások egy kattintással a belső blokkokra.
- Akadálymentességi fejlesztések, több mint 60 beküldött ötlet alapján.
- Teljesítményfrissítés, több mint 25 beküldött ötlet alapján.
- theme.json szűrés.
- A betűtípusok és a helykitöltők még nagyobb mértékű reszponzivitásának elősegítése.
- Blokkon belüli elemek stilizálása, pl. gombok, címsorok (betűtípus is megadható már!), feliratok, stb. a theme.json-ban.
- A hozzászólás blokk jobb testreszabhatósága.
- A lekérések közé bekerült a „szülő” opció, amely eredményeképp a találatok között csak az azonos szülőelem alá tartozó elemek fognak megjelenni.
- Új funkció: add_text_to_login – ezzel az új funkcióval könnyen egyediszöveget lehet tenni a belépőoldalra.
Forrás:
WordPress 6.1 Beta 1