2024.07.16-án megjelent a WordPress legújabb, 6.6-os főverziója, amely Tommy Dorsey jazz zenészről kapta az elnevezését. Mutatom a legfontosabb újdonságokat.
WordPress 6.6 újdonságok
Számos újdonság közül az alábbiak a legfontosabbak szerintem.
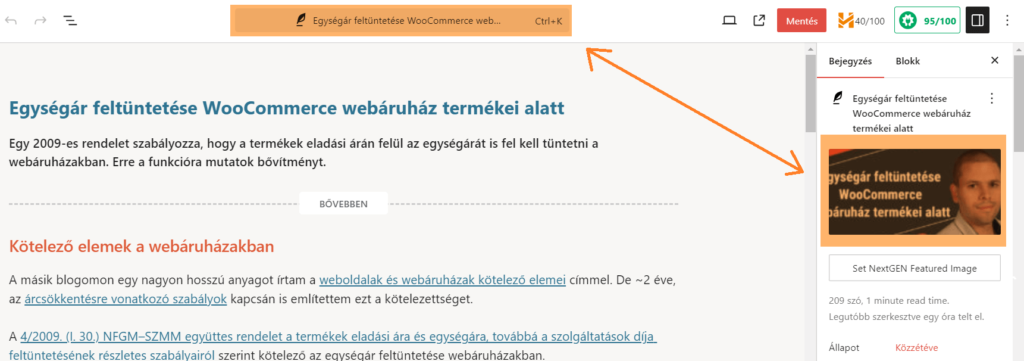
Kiemelt kép és tartalom címe
Az új verzióban a szerkesztőfelületen megjelent az éppen szerkesztett tartalom címe. Illetve nagyon hasznos újdonság az, hogy a jobb oldali részen felülre került a kiemelt kép beállítási lehetősége.

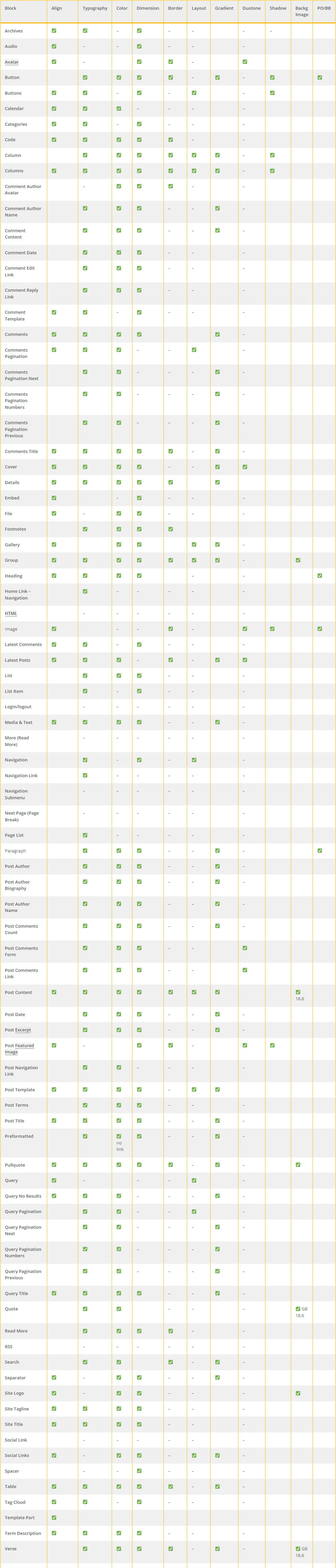
A blokkok szerkesztési lehetőségei
Az alábbi táblázat – forrás – összefoglalja az opciókat.

Adatnézet frissítések
A webhelyszerkesztőben sok dolog letisztul, hogy még egyszerűbb legyen a munka, és kevesebb kattintással lehessen dolgokat (pl.: minták és sablonrészek egyesítésével) megoldani.
Felülírások a szinkronizált mintákban
Tartalmi típusonként lehet mintákat létrehozni, és frissíteni. Pl.: egy receptkártya kialakítását meg lehet központilag oldani, míg az adatok receptenként változtathatóak.
Minden blokk láthatóvá tétele
A 6.6-os verziótól két blokklista van: az első az lesz, amit az adott blokkba lehet szúrni, majd ezt követi az összes többi blokk felsorolása.
Új közzétételi folyamat
Az új verzió közelebb hozza egymáshoz a bejegyzés és webhelyszerkesztőt.
Stílusvariációk
Ha egy blokktémához színvariációkat használsz, akkor jelentősen bővülnek a tervezési lehetőségek a 6.6-os verziótól kezdve. A kinézet képes előhívni a színpalettákat és tipográfiai készleteket.
Szakaszstílusok
Mostantól a blokkokhoz külön is hozzá lehet adni stílusbeállításokat. Részletek itt.
Megjegyzés a CSS sajátosságaihoz
A globális CSS-ek felülírásához a változatok CSS-e „:root” karakterláncba lesz csomagolva. Részletek itt és itt is.
Natív rács (grid) elrendezés
A Grid egy új csoportblokk, amelyben Grid-ként lehet elrendezni blokkokat.
CTRL+G
A CTRL+G (Command+G) billentyűkombinációval csoportokká lehet alakítani blokkokat.
Jobb mintakezelés a klasszikus kinézetekben
Mostantól a klasszikus kinézetek mintáival mindent megtehetsz, amit meg tudsz tenni egy blokktémában. Egy nézetben láthatod az összes elérhető mintát, és munka közben be illesztheted ezeket.
Negatív margók
Megérkezett a negatív margó funkció, amellyel átfedést hozhatsz létre az elemek között. Csúszkával nem, csak manuális számbeírással tudsz negatív margót létrehozni. Ez utóbbi biztonsági célt szolgál, hogy véletlenül ne állítsd el a margót negatív irányba.
Az automatikus frissítések visszaállítása
Mostantól minden bővítménynél beállítható az automatikus frissítés. És beépített funkcióvá válik az automatikus visszaállítás probléma esetén. Mielőtt ennek megörülnénk, érdemes ezt a cikkemet elolvasni. Különösen azt a részt, hogy miért a 8-as kódot használom alapértelmezettként.
Egyéb újdonságok:
- Az egyes tartalomtípusokra lebontva lehet szabályozni az automatikus mentés funkciót.
- A hozzászólások szerzői cookie-jainak élettartama 0,95 évről 1 évre nőnek.
- A jQuery könyvtár 1.13.3-ra lett frissítve.
- A belépés és regisztráció oldalon új tömbbe kerültek a „required_username” és „required_password” értékek (kötelező címkével természetesen).
- Megszűnik a PHP 7.0 és 7.1-es verziók direkt támogatása.
- Site-wide háttérképek bevezetése. Részletek itt.
- Egyebek itt.