Lehet, hogy a napokban te is kaptál hasonló üzenetet a Google Webmester Eszközöktől:
„A nem biztonságos jelszógyűjtés figyelmeztetéseket generál az 56-os verziójú Chrome-ban a(z) ………. oldalon.”
Ami így folytatódik: „2017 januárjától a Google Chrome (56-os és újabb verziók) „Nem biztonságos” oldalként jelöli meg a jelszavakat és hitelkártya-információkat gyűjtő weboldalakat, kivéve, ha az oldal kiszolgálása HTTPS-kapcsolaton keresztül történik.”
Mit jelent ez?
Azt jelenti, hogy a Google Chrome böngésző 56-os verziója meg fogja jelölni „nem biztonságos” címkével a weboldalt, ha – leegyszerűsítve – azon személyes és/vagy érzékeny adatok bekérése történik. Ennek oka, hogy – leegyszerűsítve – a normál „http” kapcsolaton keresztül kémkedhetnek és adatokat lophatnak (persze https:// kezdetű oldalon is, csak jóval kisebb eséllyel).
Nem utolsó sorban Google rangsorolási szempont is a https megléte. Ez is egy szempont a sok száz közül, amelyet a Google elemez egy-egy keresésre adott találati lista elkészítésekor. Biztos vagyok benne, hogy idővel negatív megítélése lesz a rangsorolás szempontjából annak, ha még valaki http kezdetű weboldalt üzemeltet.
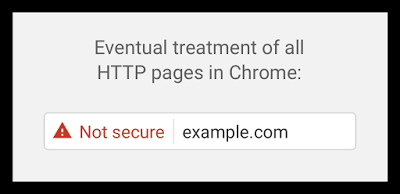
Valahogy így fog kinézni a Chrome 56-os verziójától a fent említett figyelmeztetés:
Hogy ez „zölddé váljon”, és így nézzen ki, kövesd az útmutatómat!
Mi a megoldás?
A megoldást a https tanúsítvány nyújtja, amely titkosítással garantálja a szerver és a felhasználó böngészője között mozgó adat biztonságát.
Hogyan lehet tanúsítványt szerezni?
- A legismertebb – ingyenes – a Let’s encrypt nevű szolgáltatás, amelynek olyan nagy nevű szponzorai vannak, mint a Google, Facebook, Sucuri, Mozilla, Cisco. Vagy itt kell igényelni tanúsítványt, és a tárhelyre kell telepíteni.
- Vagy cPanelen keresztül lehet telepíteni (erről videó lejjebb).
- Vagy nem kell telepíteni semmit, mert a szolgáltató ezt automatikusan megcsinálja. Az általam preferált tárhelyszolgáltató ilyen, idézem őt: „Az újonnan létrehozott zónákhoz a rendszer automatikusan igényli és beállítja az ingyenes Let’s Encrypt ssl-t.” Ezt az opciót mutatom be ebben a cikkben.
cPaneles tárhelyen így kell beállítani a tanúsítványt (nem én készítettem a videót):
Ha olyan tárhelyen vagy, ahol neked kell telepíteni cPanelen keresztül az SSL tanúsítványt, akkor így járj el:
Ha a tárhelyesed telepítette az SSL tanúsítványt
Ezt itt, vagy ide kattintva tudod ellenőrizni. Vagy akár itt, én ezt szoktam használni. Ha telepítve van a tárhelyedre egy ingyenes tanúsítvány, akkor szerencséd van, nagyon egyszerű módon tudod aktiválni a WordPress alapú weboldaladon a https kezdetű url-eket.
ELŐSZÖR IS KÉSZÍTS EGY TELJES BIZTONSÁGI MENTÉST A WEBOLDALRÓL!
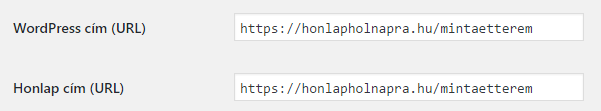
1. A „Beállítások” => „Általános” menüpont alatt a „WordPress cím” és „Honlap cím” mezőkben írd át a weboldalad címét http:// kezdetűről https:// kezdetűre. Ha kiléptet a rendszer, ne ijedj meg, lépj vissza.
2. Telepítsd fel a „Really Simple SSL” nevű bővítményt, majd aktiváld.
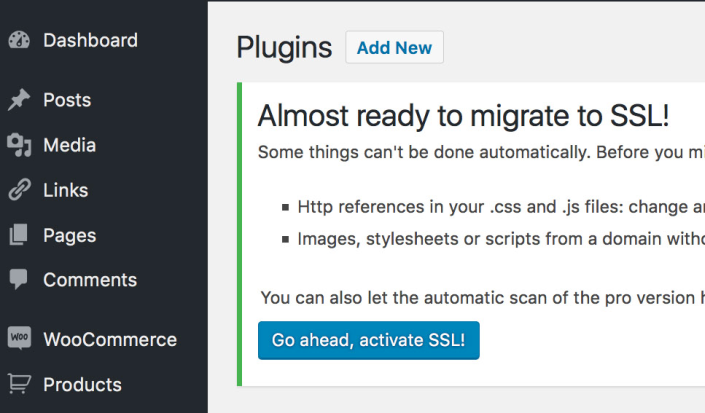
Aktiválás után egy gombnyomással – „Go ahead, activate SSL!” – meg is tudod tenni a működéshez szükséges beállításokat.
Ez a bővítmény beteszi pár szükséges sort a .htaccess fájlba, valamint a wp-config.php-ba is. Illetve megoldja az ún. mixed-content problémát, azaz a weboldalon szereplő http://-s url-eket kicseréli https:// kezdetűre a html kimenetben. Ez azért jó, mert az adatbázisban történő automatizált url-cserék nélkül történik meg a https-re való átállás.
Alternatív megoldás: WP Force SSL bővítmény.
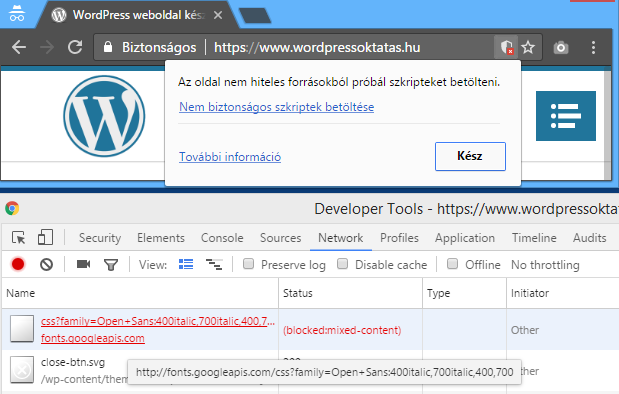
Előfordulhat, hogy a fentiek ellenére az alábbi képen látható jelenséget látod: Kiírja a böngésző, hogy biztonságos a weboldal, de mellette (a címsor jobb oldalán) egy piros X jellel jelölt pajzsot találsz. Ekkor még mindig található olyan elem a weboldalon, ami http://-vel kezdődik.
Ez jellemzően (CTRL+SHIFT+I gombbal előjön egy panel, ott a Network fül alatt látható, hogy mi okozza a problémát) a stíluslapban található, pl. egy Google Fonts-os betűtípus beimportálása, ahogy látod a fenti képen is. A megoldás nagyon egyszerű:
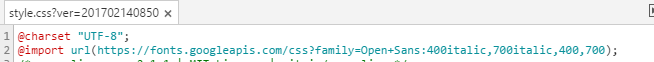
Át kell írni https-re a css fájlban az importált betűtípus elérhetőségét:
A http://-s tartalmak felderítésében még a https://www.whynopadlock.com/ oldal segíthet.
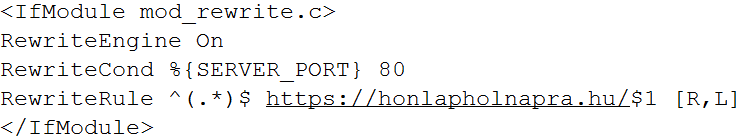
3. Ha ezek után (csak akkor!) még nem látod „biztonságosnak” a weboldaladat, a következőt tedd: .htaccess módosítás. Tedd ezt (url-t módosítsd a sajátodra!) a kódot a .htaccess fájlba, ez átirányítja a forgalmat a https:// kezdetű url-ekre (erre a keresőben elfoglalt helyek miatt van szükség):
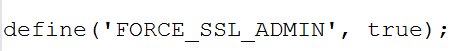
4. Ha az admin felületen nem működik (CSAK AKKOR!) a https: ezt a kódot tedd a wp-config.php fájlba:
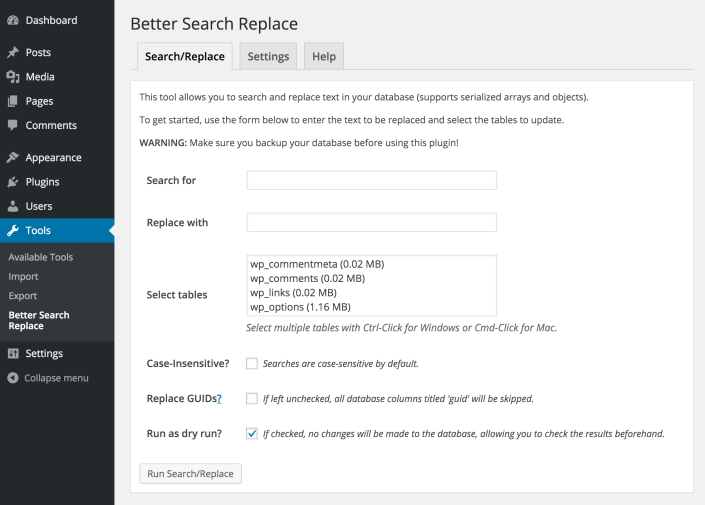
5. Ha valamilyen oknál fogva a weboldal tartalmában lévő, saját url-ek között van még http kezdetű, és ezt jelzi a böngésző, akkor telepítsd a Better Search Replace bővítményt, amellyel az adatbázisban ki lehet cserélni a http-s url-eket https-esre. ELŐTTE MINDENKÉPPEN CSINÁLJ BIZTONSÁGI MENTÉST!
6. Google Analytics, Webmester Eszközök.
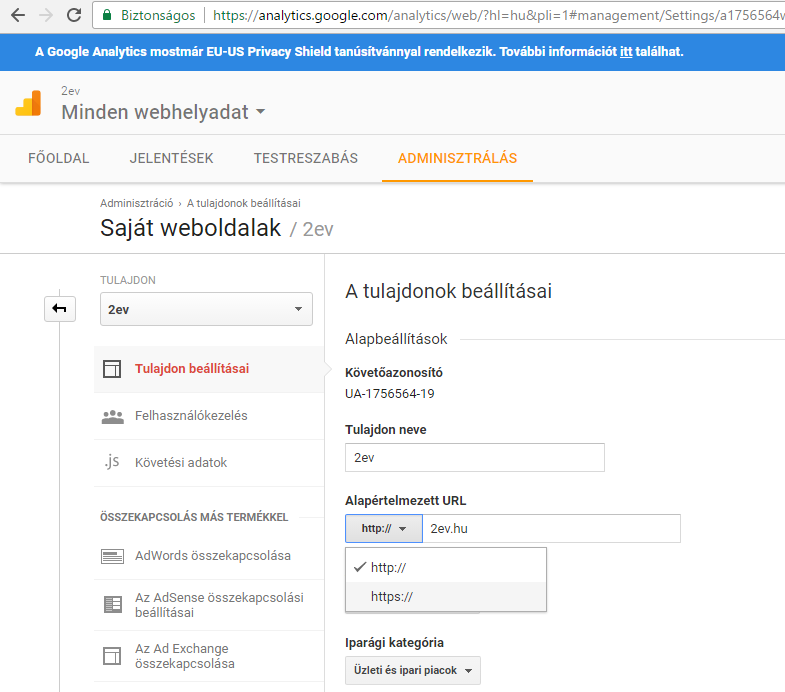
Ha átállt a weboldal https-re, akkor ne felejtsd el a Google Analytics felületén, az alábbi képen látható helyen az „Alapértelmezett URL” résznél átállítani a http-t https-re. Ezt a felületet a következő linken éred el: https://analytics.google.com/analytics/web/#management/Settings/
Google Webmester Eszközök:
Vedd fel a weboldalad https-es verzióját is a weboldalak közé (nem kell törölni a http-s verziót!).
Átállás után rövid ideig ingadozhat a Google-beli helyezése a weboldaladnak, ettől ne ijedj meg, normális jelenség!
Ellenőrzés:
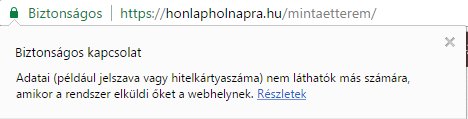
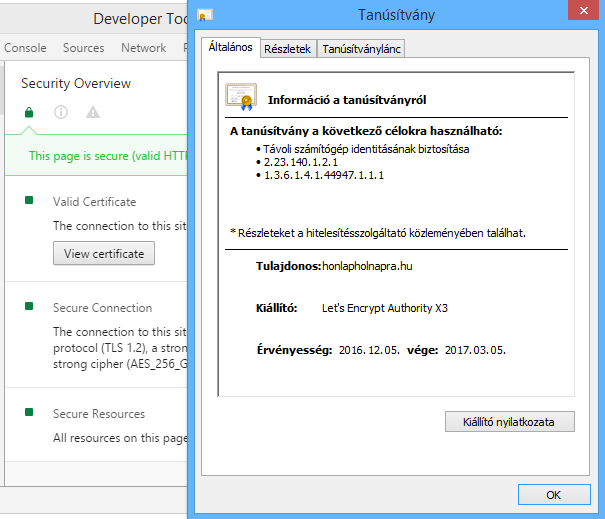
Kattints a „Biztonságos” feliratra, majd a „Részletekre”:
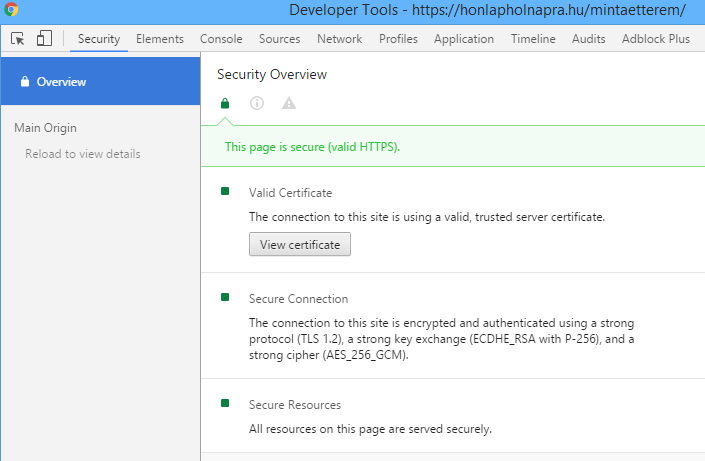
Itt ilyet kell látnod:
Legyen zöld négyzet mind a 3 rész előtt! Ha a fenti módszerrel nem jön elő ez az ablak, akkor nyomj egy CTRL+SHIFT+I-t, és a SECURITY fület nézd meg!
Egyébként itt, a „View Certificate” linkre kattintva meg lehet tekinteni a tanúsítvány részleteit.
Extra tipp!
Ne felejtsd el átírni a http-s url-jeidet https:// kezdetűre ezen helyeken:
- robots.txt fájlban (ha beleírtad az XML oldaltérkép elérhetőségét).
- Közösségi média (Facebook, YouTube, Twitter, LinkedIn, Stb.) felületeiden.
- E-mail aláírásodban.
- Árajánlataidban.
- Szerződési feltételeidben.
- Esetlegesen ingyenes tanulmányaidban.
- Hivatkozásaidban, dokumentációidban, gyakran feltett kérdésekre adott válaszokban.
- Egyéb – esetleges – sablonjaidban.
A folyamatról mutatok egy 11 perces videót:
Biztonságos http kapcsolat: https beállítása WordPress alatt





















Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.
Jelentkezz be a hozzászólás megtekintéséhez.