Itt a WordPress új főverziója, a 6.5-ös kiadás, amely Regina Carter jazz zenész után lett elnevezve. Több hasznos újdonsággal is kiegészül az alaprendszer.
Cikk
Cikkek, amelyek túlnyomórészt szöveges tartalmak.
Unbloater, a WordPress felesleges funkcióinak kigyomlálója
A WordPress-ben sok olyan „apróság” található, melyre nincs szükség minden weboldalnál. Egy-egy kattintással tudod szabályozni a használatukat az Unbloater-rel.
Nagyítás funkció hozzáadása WordPress képgalériához
A WordPress alapértelmezett képgalériájában nem elérhető az a funkció, hogy a miniatűr képek kattintásra nagyobban is megtekinthetőek legyenek. Mi a megoldás?
A 20 leghasznosabb WordPress bővítmény 2024-ben
2020 óta nem írtam ilyen cikket, ezért úgy gondoltam, hogy itt az ideje egy friss verziónak. Hiszen a bővítmények terén is rengeteg változás történt 4 év alatt.
WordPress 6.4 bemutató, újdonságok (Shirley)
2023. november 7-én megjelent a WordPress újabb főverziója, a 6.4-es verzió. A korábbiakhoz hasonlóan egy jazz zenészről – Shirley Horn-ról – nevezték el.
Feltételes láthatóság beállítása a blokkszerkeszőben
Biztosan felmerült már benned, hogy a blokkszerkesztőben milyen jó lenne egy-egy elem láthatóságát eszköz, időtartomány vagy akár használt böngészőtől függően szabályozni. Milyen lehetőségek nyílnak meg a blokkok láthatóságának szabályozásával? Ha …
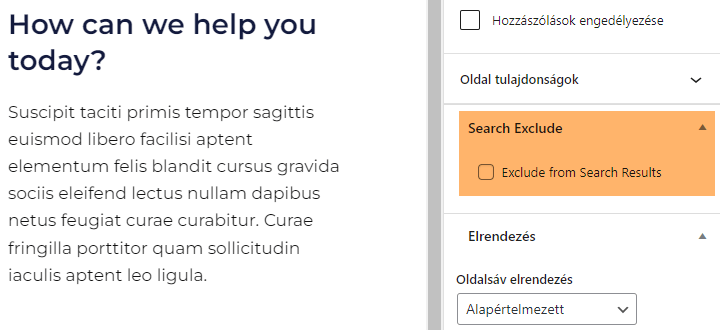
Tartalom kizárása az oldalon belüli keresés eredményei közül
Ha vannak olyan tartalmaid, amik nem szakmai tartalmak, vagy valamiért nem szeretnéd, hogy a keresőt használók a találatok között lássák, akkor itt a megoldás!
WooCommerce mobilalkalmazás
Tudtad, hogy nem kell gép előtt lenned, hogy kezeld a WooCommerce webáruházadat? És nem a webes felület a legjobb megoldás erre, hanem a WooCommerce mobilapp.
Felülértékesítés és keresztértékesítés WooCommerce-ben
Sokan nem tudják, de a WooCommerce webáruházak tudják kezelni az upsell (felülértékesítés) és a cross-sell (keresztértékesítés) termékeket is.
WordPress 6.2 bemutató, újdonságok (Dolphy)
2023. március 29-én megjelent a WordPress legújabb, 6.2-es verziója. A szokásoknak megfelelően most is egy jazz zenészről (Eric Dolphy a névadó) lett elnevezve.
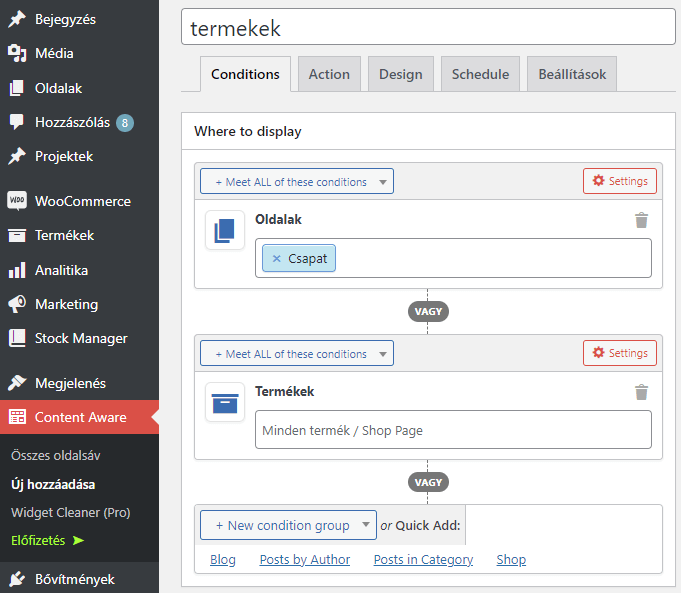
Tartalomtípustól függő oldalsáv létrehozása WordPress-ben
Vannak olyan kinézetek, amelyekben nem lehet olyan könnyen megoldani azt, hogy az egyes tartalmaknál, vagy tartalomtípusoknál milyen oldalsáv jelenjen meg.
WooCommerce webáruház végleges törlése [adatbázisból is]
Egy WooCommerce webáruház megszüntésére van ideiglenes és végleges megoldás is. Mindkettőre mutatom a legjobb módszert. Munka előtt készíts biztonsági mentést!